Grasshopperコンポーネント基礎講座では、Grasshopper Indexページで紹介されているコンポーネントを解説していきます。
第4回目は「Extrude Point コンポーネント」です。
Extrude Point コンポーネントってなあに?
[Extrude Point]コンポーネントは簡単にいうと、
曲線やサーフェスを指定した点まで押し出すコンポーネントです。
どうやって使うの?
実際に使ってみましょう。
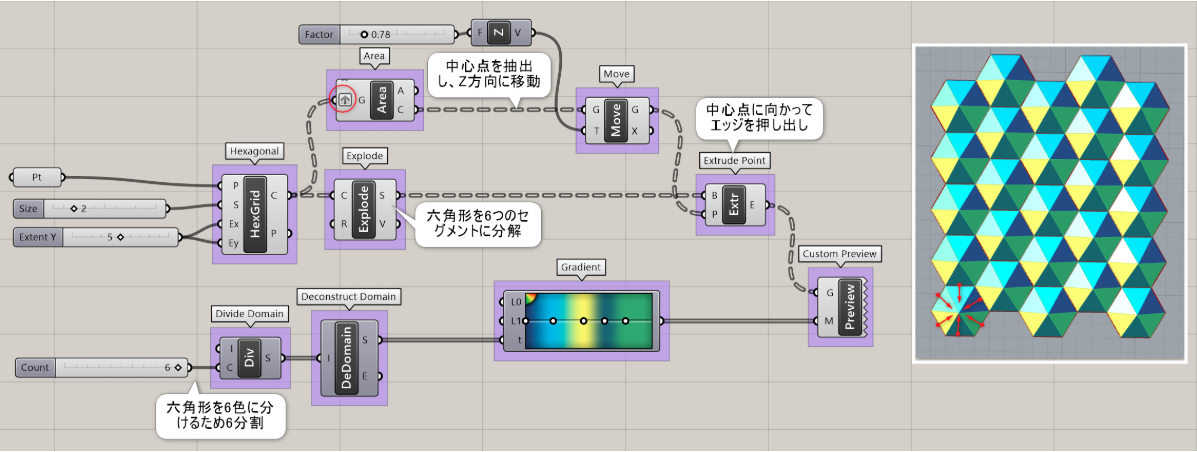
今回は六角形を分解して、z方向に移動させた中心点までエッジを押し出しサーフェスを作成します。
Step1
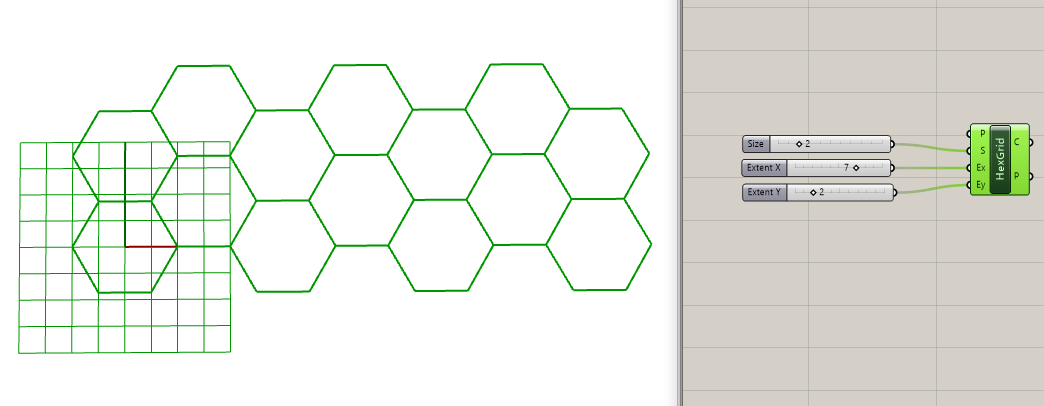
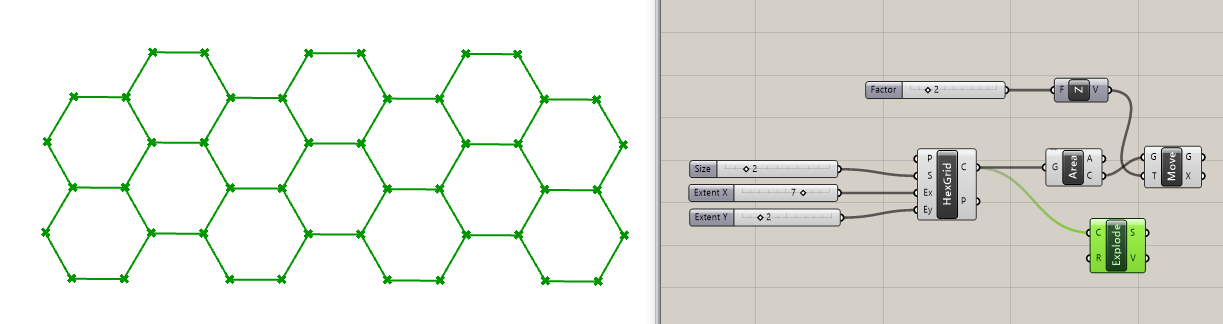
まず[Hexagonal]コンポーネントでベースとなる六角形のポリカーブを作成します。
S端子には六角形の大きさを、Ex端子・Ey端子でx方向・y方向の数を指定します。
Step2
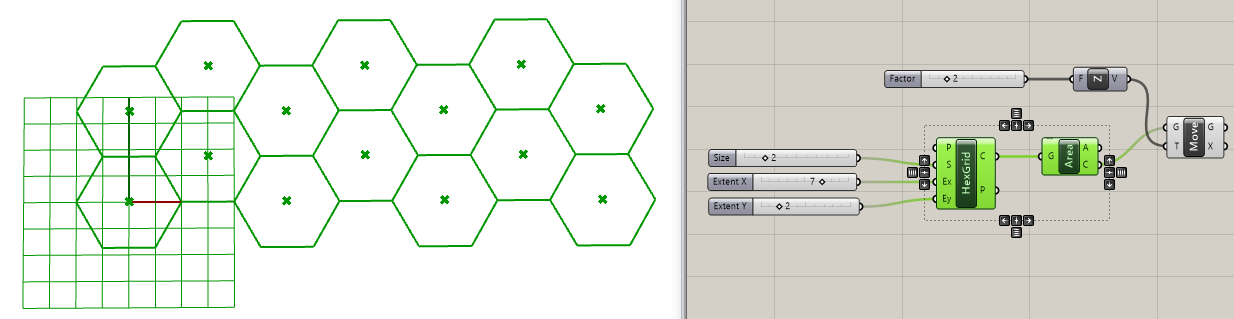
[Area]コンポーネントで六角形の中心点をとり、それをz方向に移動させます。
Step3
六角形のポリカーブを分解するために[Explode]コンポーネントを繋ぎます。
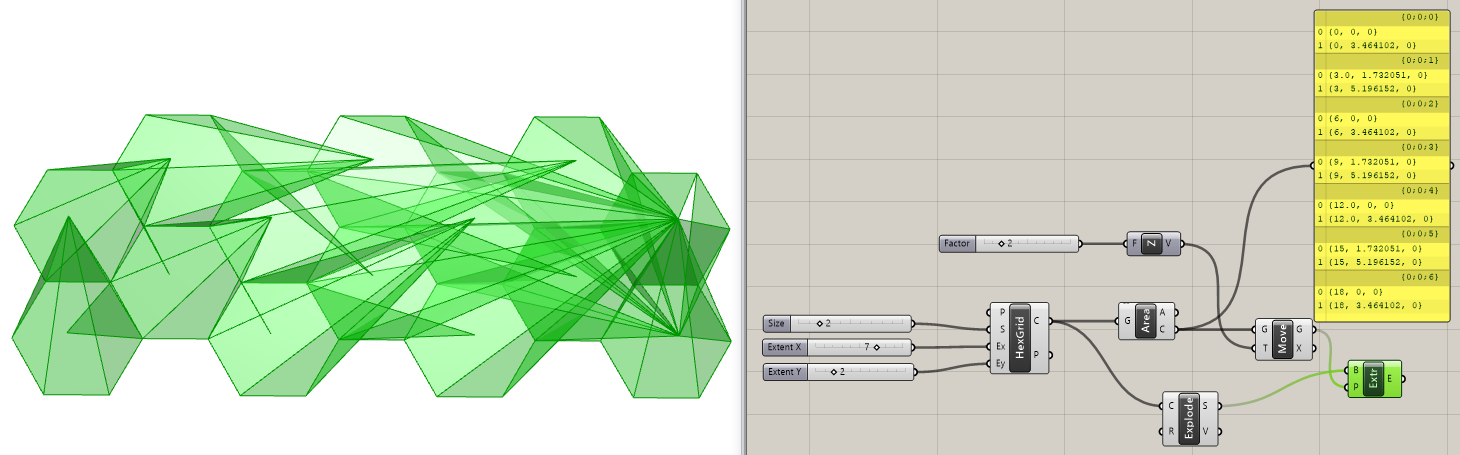
Step4
[Extrude Point]コンポーネントのB端子には元となる曲線を、P端子には押し出す点を入力します。
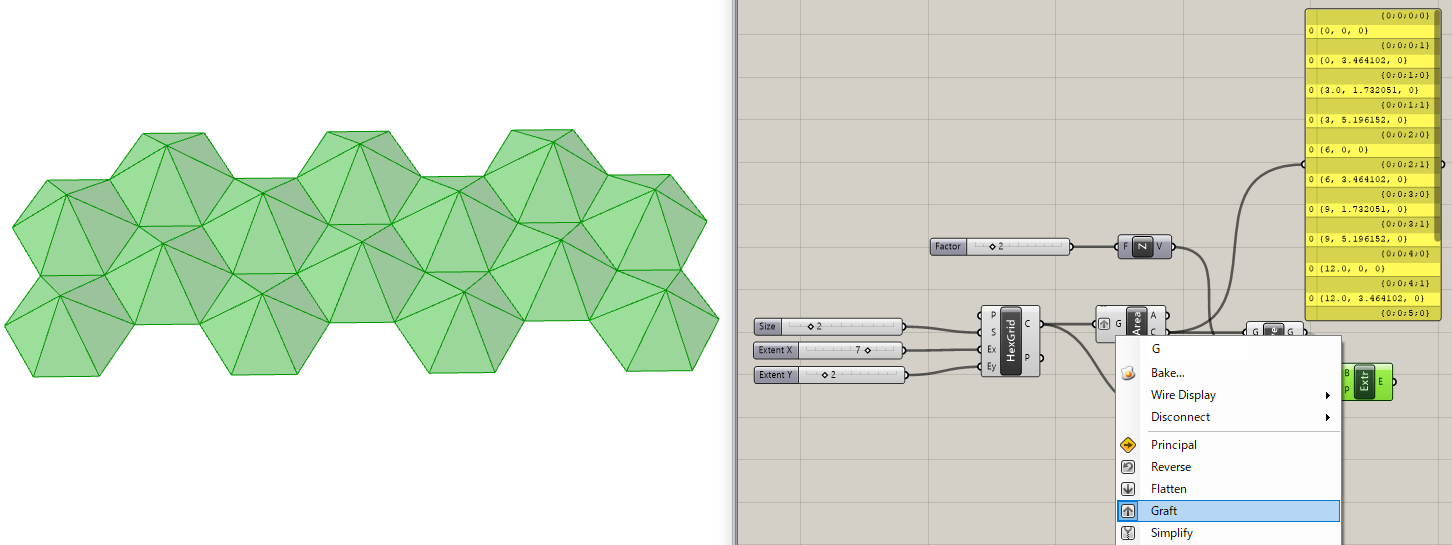
ただ、このままだと押し出される頂点の位置がずれてしまいます。階層構造を確認し、Graftしてリストの階層を整えます。
階層構造参照ページ:Grasshopper: データ階層の基本 Graft,Flatten,Simplify
Step5
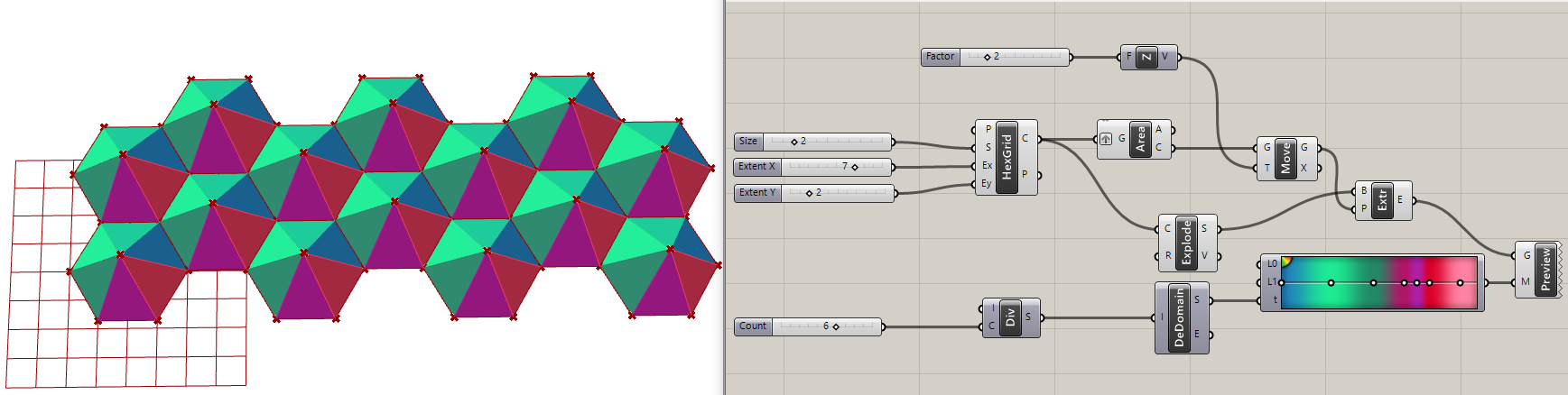
最後に、[Custom Preview]コンポーネントと[Gradient Control]コンポーネントを使って六角形に色を付けます。
[Gradient Control]コンポーネントは、t端子にtパラメーターを入力する必要があります。
tパラメーター参照ページ:https://www.applicraft.com/tips/rhinoceros/grasshopper_tuv/
①tパラメーターを作成するため、まず[Divide Domain]コンポーネントで0 to 1の範囲を6分割にします。
「0 to 0.166667」といった、「スタート値 to エンド値」という形式のドメインをS端子から出力します。
②[Deconstruct Domain]コンポーネントはドメインのスタート値とエンド値をS端子、E端子から分けて出力してくれます。
6分割した各ドメインを入力し、ここではスタート値を使用するためS端子の出力を使います。
これを[Gradient Control]コンポーネントのt端子につなげると、各スタート値に該当するグラデーションカラーにて表示されます。
今回は[Extrude Point]コンポーネントをメインに、
[Gradient Control]、[Custom Preview]、[Divide Domain]、[Deconstruct Domain]コンポーネントを紹介しました。
▼Grasshopperコンポーネント基礎講座④Extrude Pointコンポーネントを動画で見る▼
