- グループ名ボタンをクリックで各グループ一覧にジャンプします。
- 左にあるA~Cは重要度で、Aが一番重要度の高いコンポーネントになります。
- 「詳しい機能を見る」をクリックで詳細説明が開きます。
- *は書籍『Rhino×Grasshopper All in 1 パーフェクトリファレンス』に記載しているコンポーネントです。

Colour
Colour CMYK
C


Display>Colour
CMYKに0から1までの値を入力し、色(Colour)を作成する。CMYKはシアン、マゼンダ、イエロー、黒の4色。
Colour HSL
C


Display>Colour
AHSLに0から1までの値を入力し、色(Colour)を作成する。AHSLはアルファ(透明度)、色相(Hue)、彩度(Saturation)、輝度(Luminance)の4つの値。
Colour HSV
C


Display>Colour
AHSVに0から1までの値を入力し、色(Colour)を作成する。AHSVはアルファ(透明度)、色相(Hue)、彩度(Saturation)、明るさ(Value)の4つの値。
Colour L*ab
C


Display>Colour
ALABに0から1.0までの値を入力し、Lab色空間の考え方で色(Colour)を作成する。ALABはアルファ(透明度)、輝度(Luminance)、A,Bの4つの値。
Colour LCH
C


Display>Colour
ALCHに0から1.0までの値を入力し、色(Colour)を作成する。ALCHはアルファ(透明度)、色度(Chroma)、輝度(Luminance)、色相(Hue)の4つの値。
Colour RGB*
B


Display>Colour
ARGBに0から255までの値を入力し、色(Colour)を作成する。ARGBはアルファ(透明度)、赤(Red)、緑(Green)、青(Blue)の4つの値。
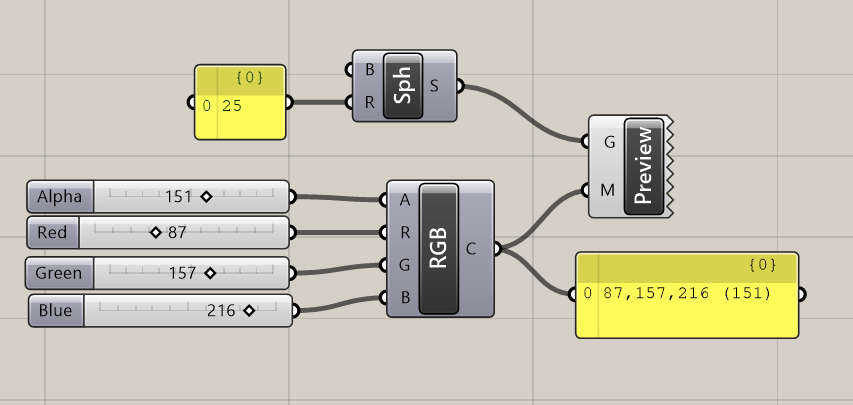
詳細1:ARGBに0から255までの値を入力し、色(Colour)を作成する。
ARGBはアルファ(透明度)、赤(Red)、緑(Green)、青(Blue)の4つの値。
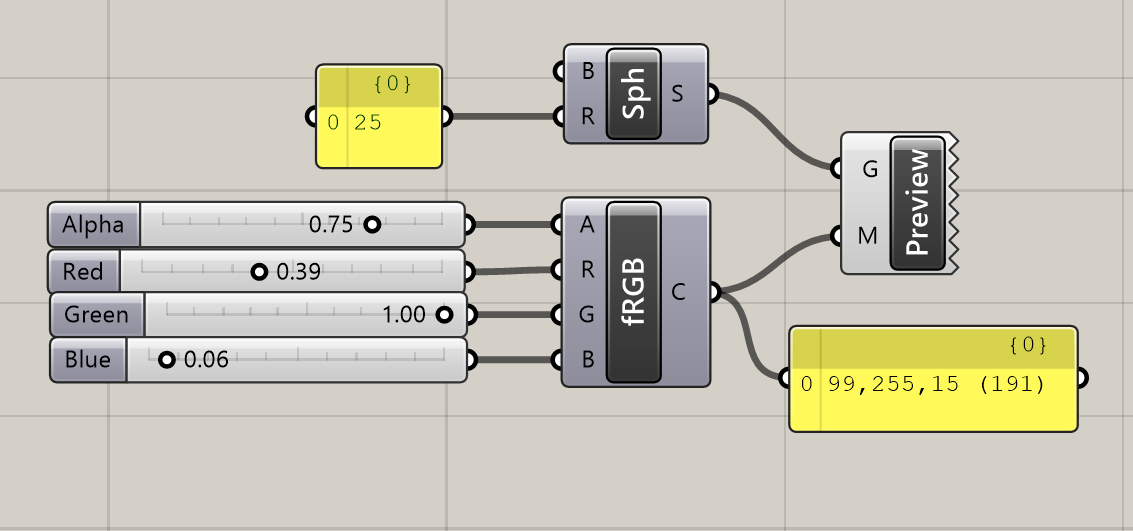
例ではCustom PreviewコンポーネントのMaterialに作成したColourを入力し、球に色を付ける設定をした状態。

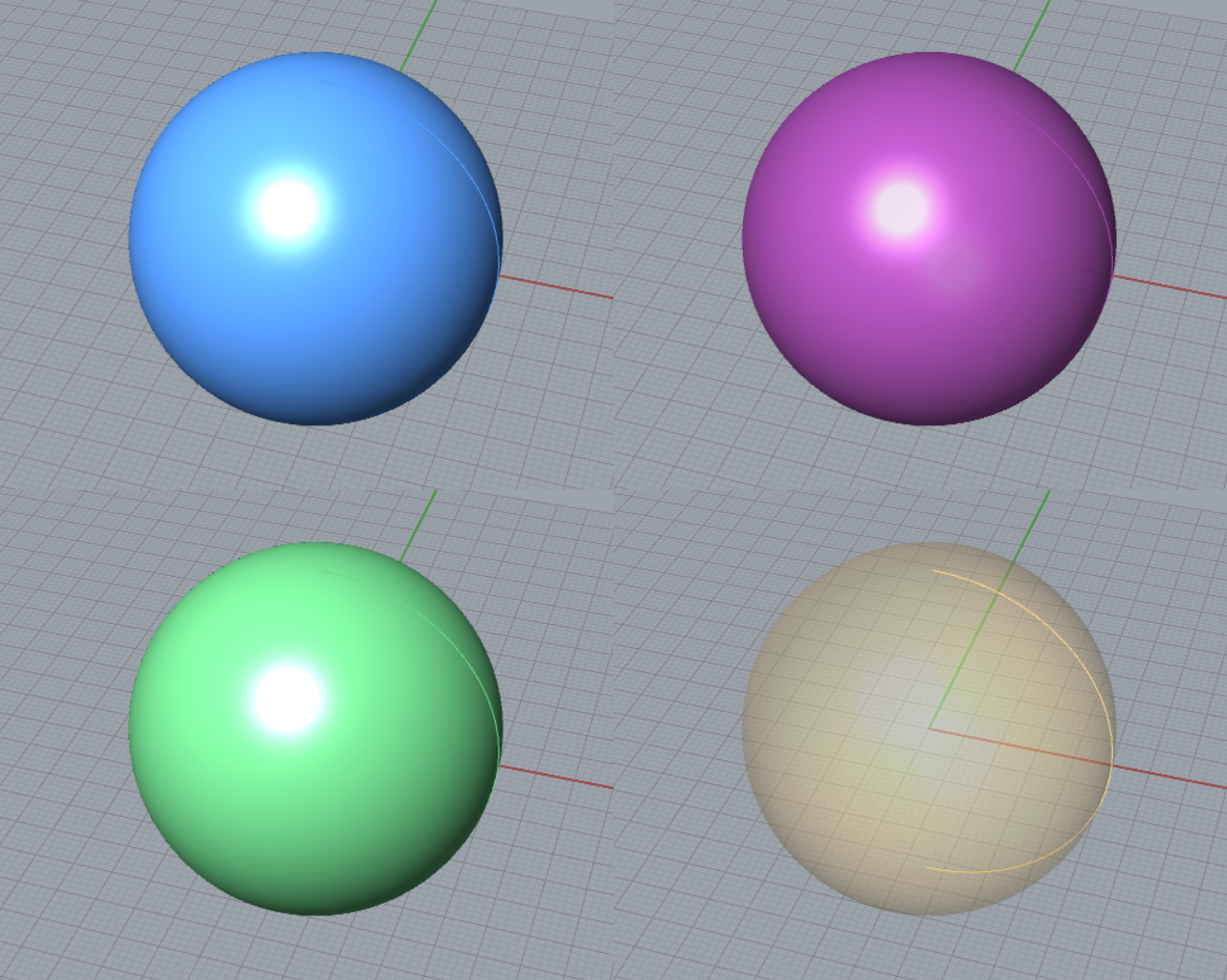
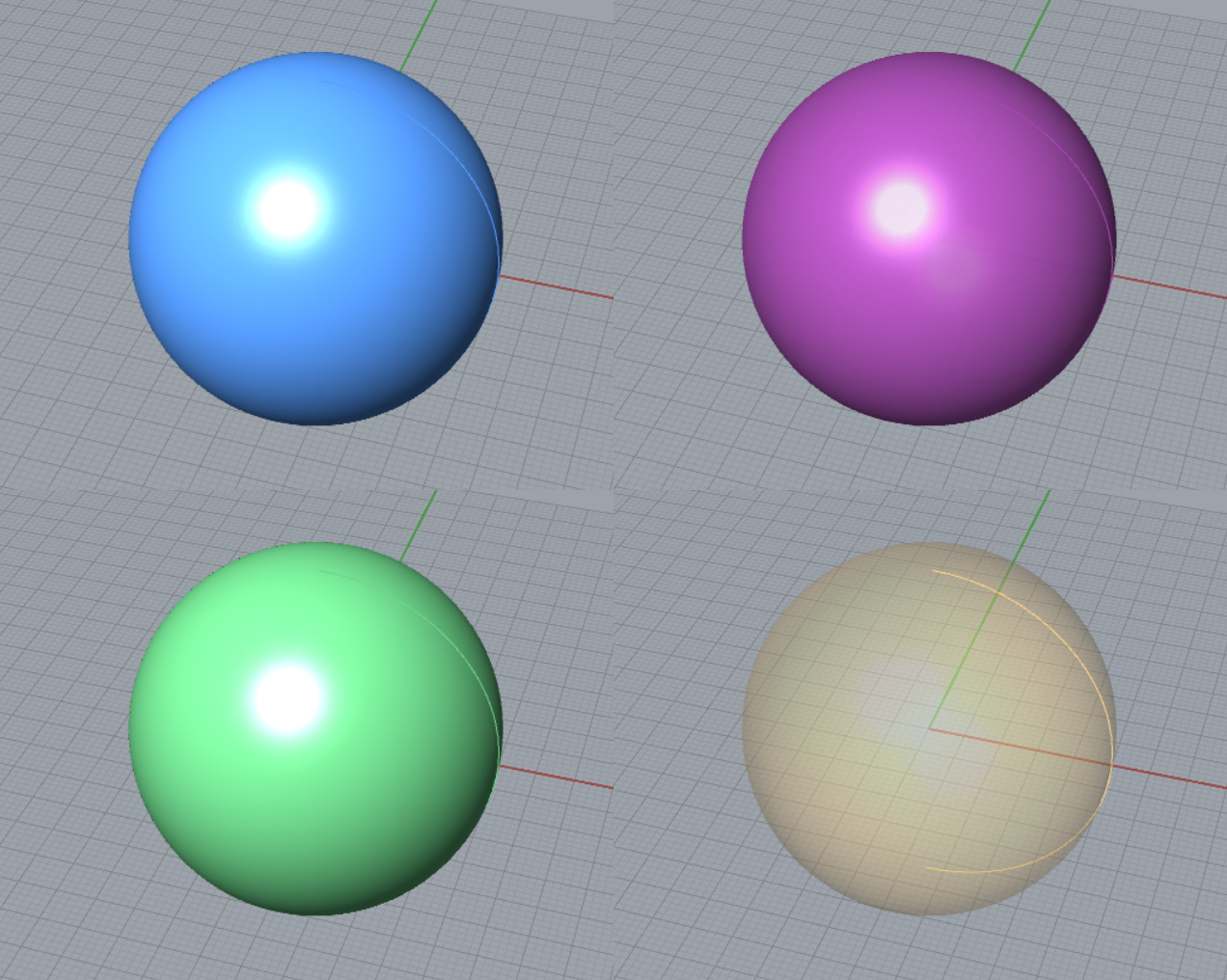
詳細2:上記の設定で、色を表示した状態。RGB値で色を、A値で透明度が変化する。
色は値が高いほど、色がより彩度が高くなる(全て255だと白色、全て0だと黒色)。
透明度は0だと透明、255だと不透明になる。

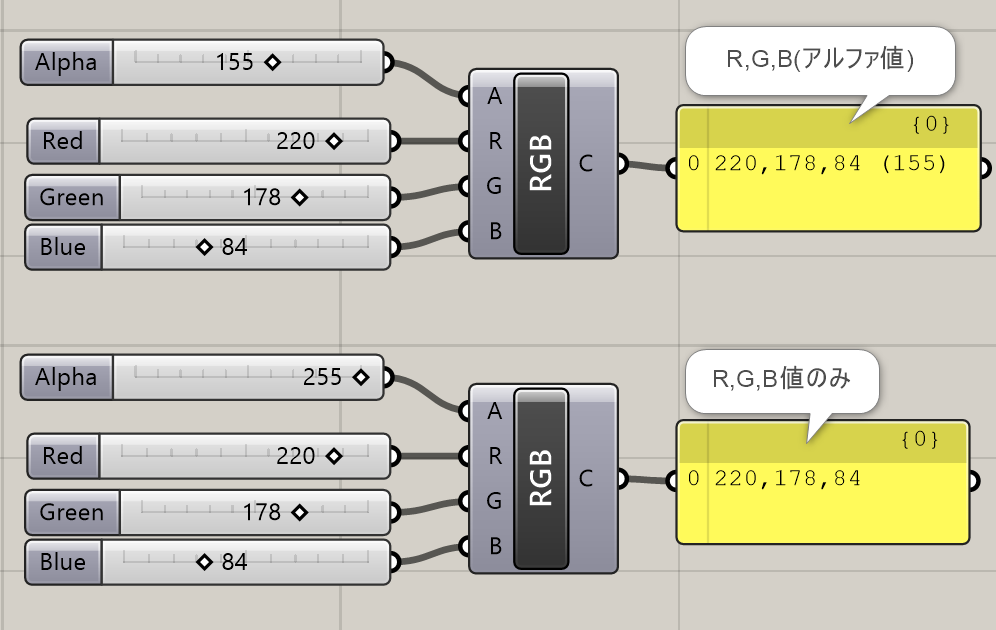
詳細3:Grasshopperでは作成される色は、内部的に0から255の色値で計算される。
またその際の表記はR,G,B(A)という表記になる(Aは255以外の値が入力されたときのみ表記) 。

Colour RGB(f)*
B


Display>Colour
ARGBに0から1.0までの値を入力し、色(Colour)を作成する。ARGBはアルファ(透明度)、赤(Red)、緑(Green)、青(Blue)の4つの値。
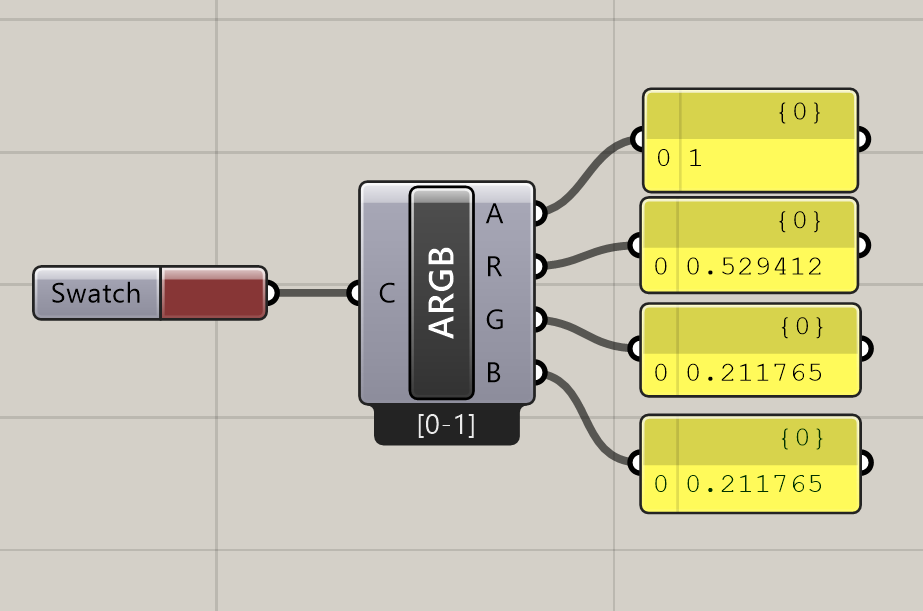
詳細1:ARGBに0から1までの値を入力し、色(Colour)を作成する。
ARGBはアルファ(透明度)、赤(Red)、緑(Green)、青(Blue)の4つの値。
入力値が違うだけで、使用法はColour RGBコンポーネントと同様なので、そちらを参照すること。

詳細2:RGB値で色を、A値で透明度が変化する。色は値が高いほど、色がより彩度が高くなる(全て1だと白色、全て0だと黒色)。
透明度は0だと透明、1だと不透明になる。

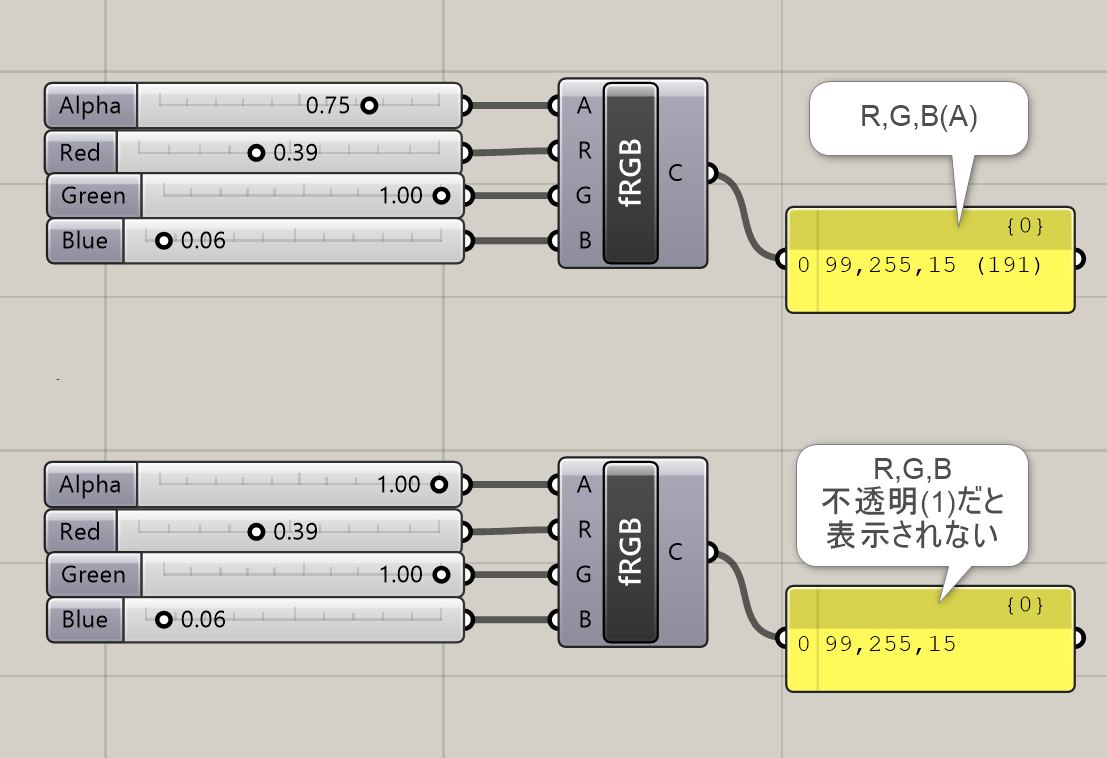
詳細3:Colour RGB(f)は入力が0から1までの値だが、内部的に0から255の色値で計算される。
またその際の表記はR,G,B(A)という表記になる(Aは255以外の値が入力されたときのみ表記) 。

詳細4:メッシュのZ値座標をBoundsとRemapを使用し、0から1までの値に変換。
その値を使用し色を作成し、MeshSprayでメッシュ頂点にグラデーションで色を付けた例。
最後のMeshSprayをBakeすることで、頂点色がついたメッシュを取り出すこともできる。

Colour XYZ
C


Display>Colour
AXYZに0から1.0までの値を入力し、色(Colour)を作成する。AXYZはアルファ(透明度)、XYZの各座標の範囲の4つの値。
Split AHSL
C


Display>Colour
色(Colour)をAHSLのそれぞれの値に分解する。AHSLはそれぞれアルファ(透明度)、色相(Hue)、彩度(Saturation)、輝度(Luminance)。
Split AHSV
C


Display>Colour
色(Colour)をAHSVのそれぞれの値に分解する。AHSVはそれぞれ、透明度(Alpha)、色相(Hue)、彩度(Saturation)、明るさ(Value)。
Split ARGB*
B


Display>Colour
色(Colour)をARGBのそれぞれの値に分解する。ARGBはそれぞれ、透明度(Alpha)、赤(Red)、緑(Green)、青(Blue)。
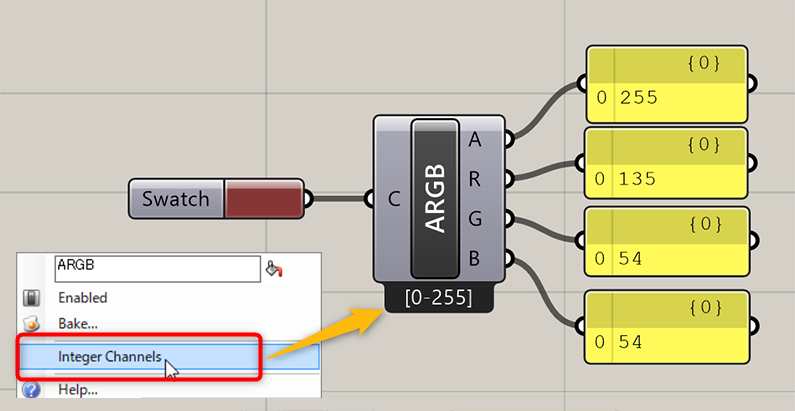
詳細1:色(Colour)をARGBのそれぞれの値に分解する。ARGBはそれぞれ、透明度(Alpha)、赤(Red)、緑(Green)、青(Blue)。
また値が0に近いほど、より暗い色で出力される(透明度に関しては、0に近いほど透明)。
例ではColour Swatchで色を指定してそれぞれの値に分解している。

詳細2:通常分解される値は、0から1の値で出力されるが、右クリック>Integer Channelsにチェックを入れることで、0から255までの値で出力することもできる。

Dimensions
Gradient Hatch*
B


Display>Dimensions
境界となる閉じた曲線(Boundaries)、範囲を決める直線(Axis)、始点と終点の色(Colour)をそれぞれ入力して、曲線内にグラデーションハッチングを作成する。Bakeすることで、Rhinoのハッチングとして使用可能。
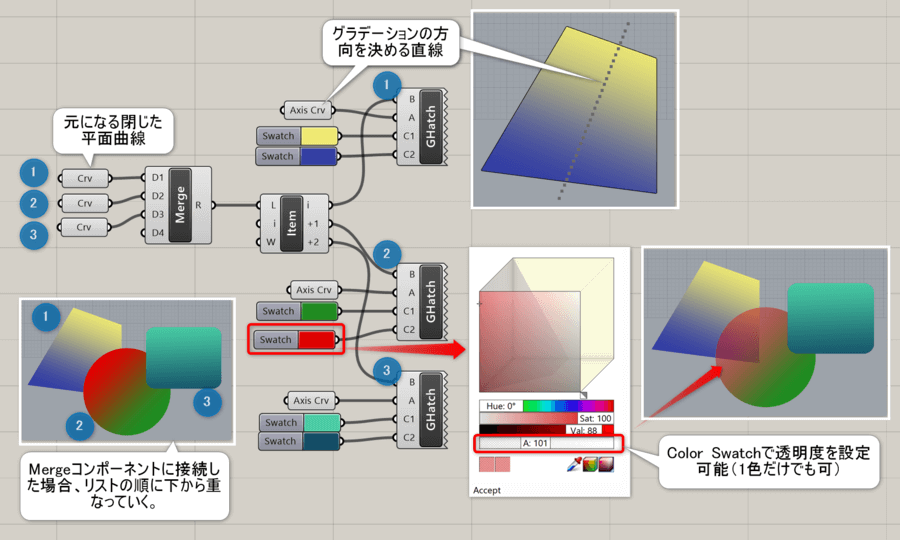
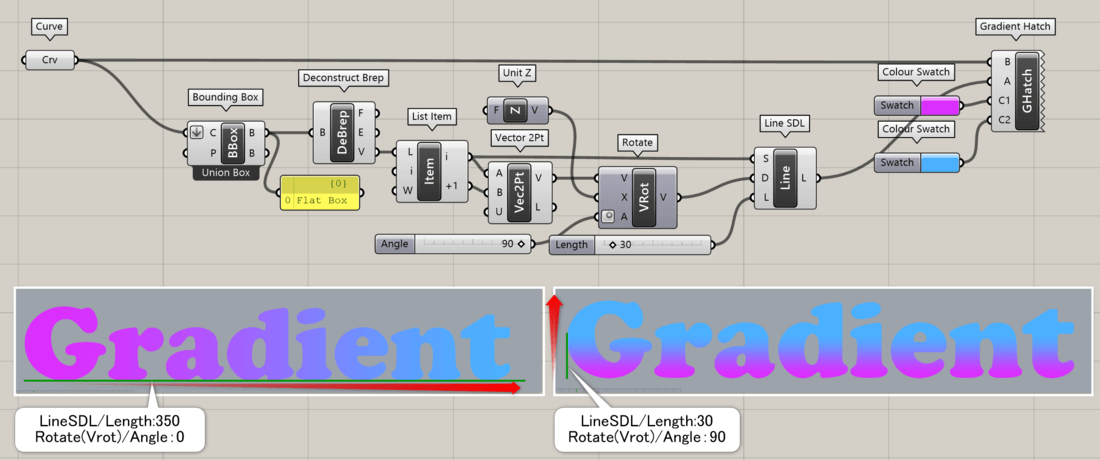
詳細1:境界となる閉じた平面曲線(Boundaries)、範囲を決める直線(Axis)、始点と終点の色(Colour)をそれぞれ入力して、曲線内にグラデーションハッチングを作成する。[Colour Swatch]から透明度を指定する事も可能。

詳細2:ロゴにグラデーションを適用する際、スライダーで範囲や角度をコントロールできるよう[Vector 2Pt][Rotate(Vrot)][LineSDL]を利用した例。

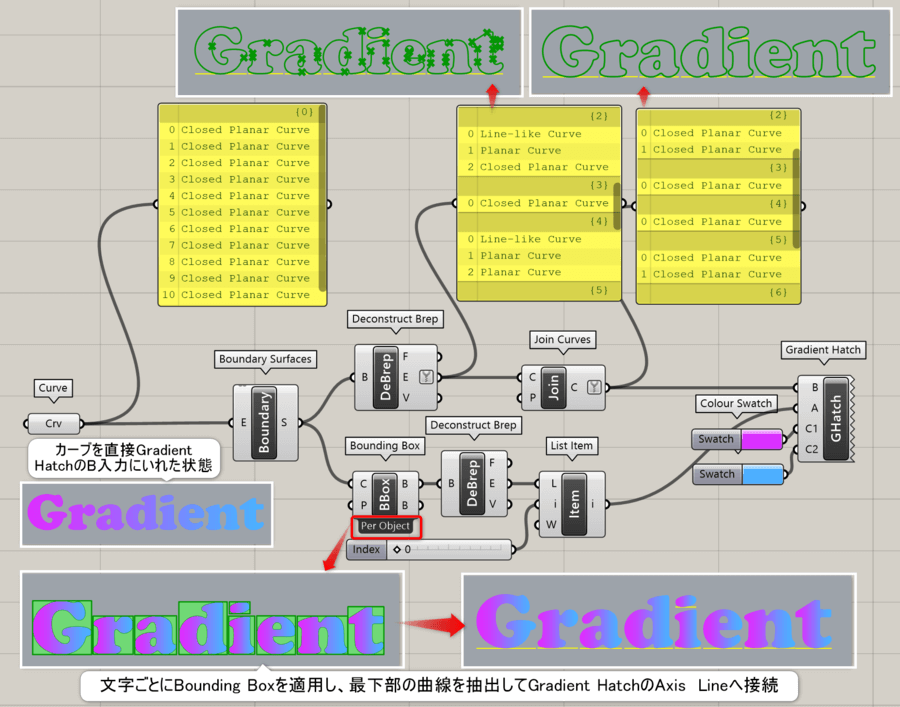
詳細3:ロゴ全体ではなく個別にグラデーションをかけるため、[Bounding Box]をオブジェクトごと(Per Object)に設定した例。

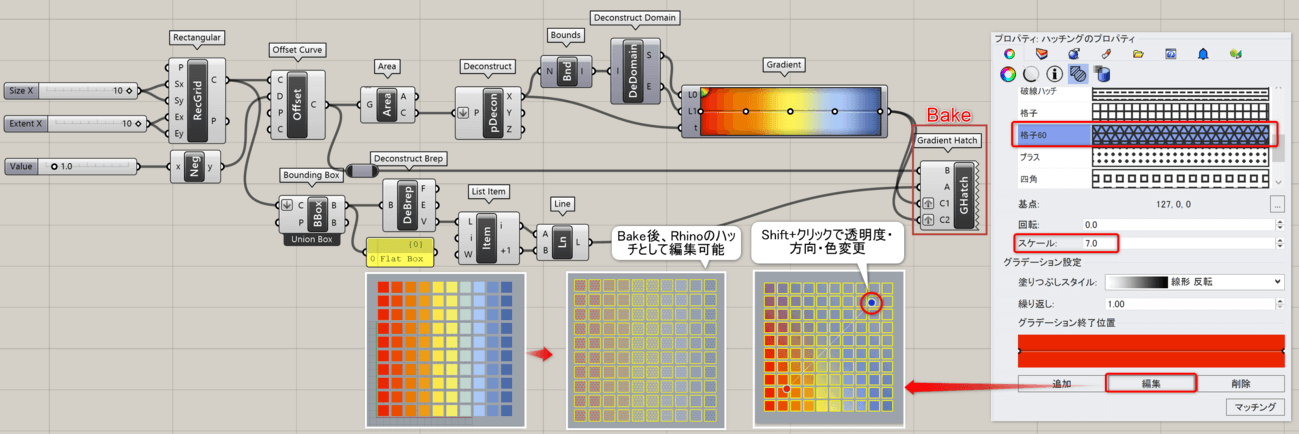
詳細4:Bakeすることで、Rhinoのハッチングとして使用・編集できる。

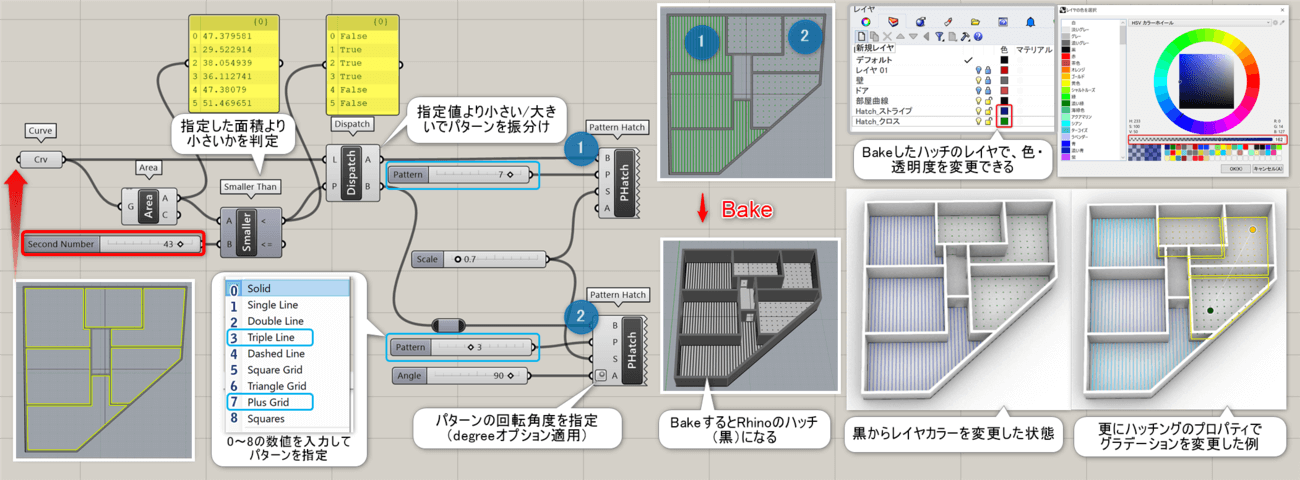
Pattern Hatch*
B


Display>Dimensions
境界となる閉じた曲線(Boundaries)、パターンの指定、拡大率(Scale)、角度(Angle)を入力することで、曲線内にパターンハッチングを作成する。Bakeすることで、Rhinoのハッチングとして使用可能。パターンの種類はRhinoのハッチングにある塗りつぶし、格子、破線ハッチなどがある。
Text Tag*
B


Display>Dimensions
点(Location)、表示したい文字(Text)、色(Colour)を指定することで、Rhinoのビューポート上の特定の位置に文字を表示する。
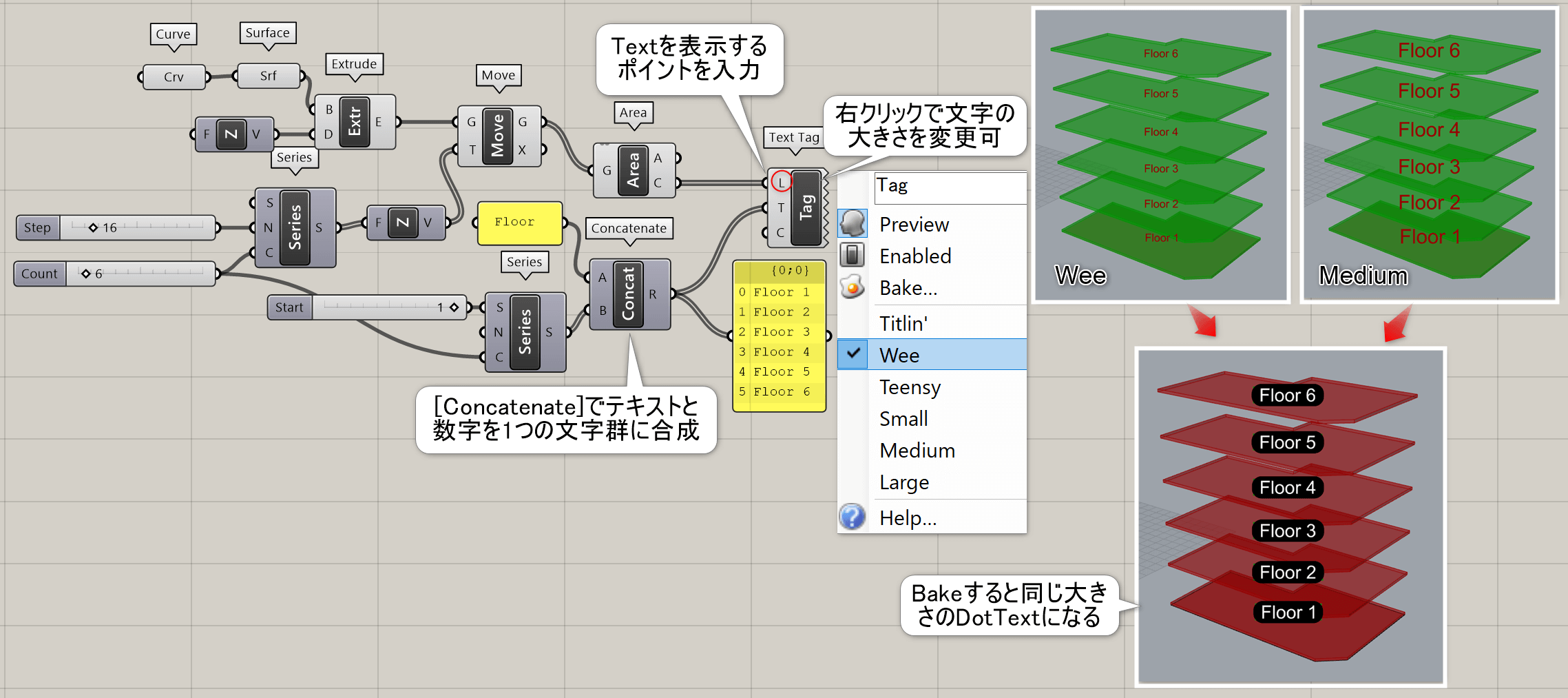
詳細1:点(Location)、表示したい文字(Text)、色(Colour)を指定することで、Rhinoのビューポート上の特定の位置に文字を表示する。
図は、ビルの階数を[Series]で作成し、[Concatinate]でテキストと結合後に[Text Tag]で表示した例。文字の大きさは、右クリックで変更できるが、Bakeすると[Text Tag]上で指定した大きさに関わらず、一定の大きさでRhinoのテキストドットに変換される。

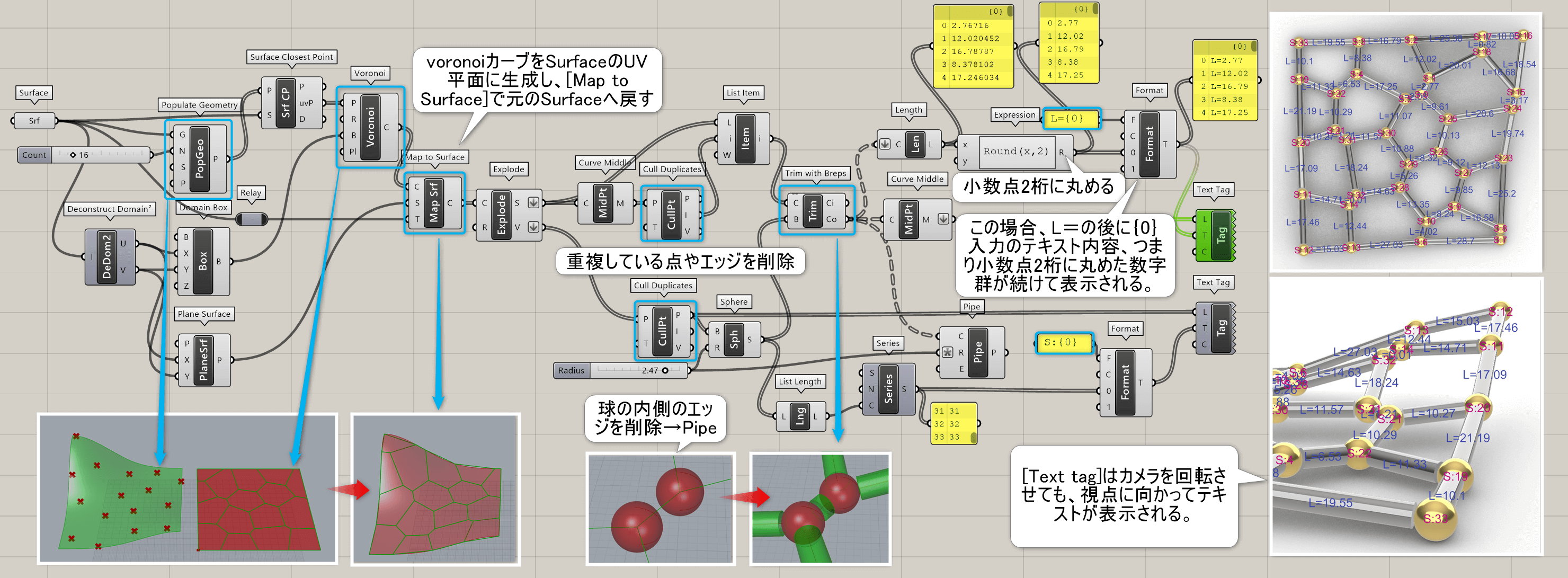
詳細2:[Text Tag]は、カメラを回転させても、視点(ビュー)に向かって水平にテキストが表示される。
図は、[Voronoi]で作成したカーブを[Pipe]化したものと、[Sphere]のそれぞれに[Text Tag]と[Format]で番号と長さを表示させた例。

Text Tag 3D*
B


Display>Dimensions
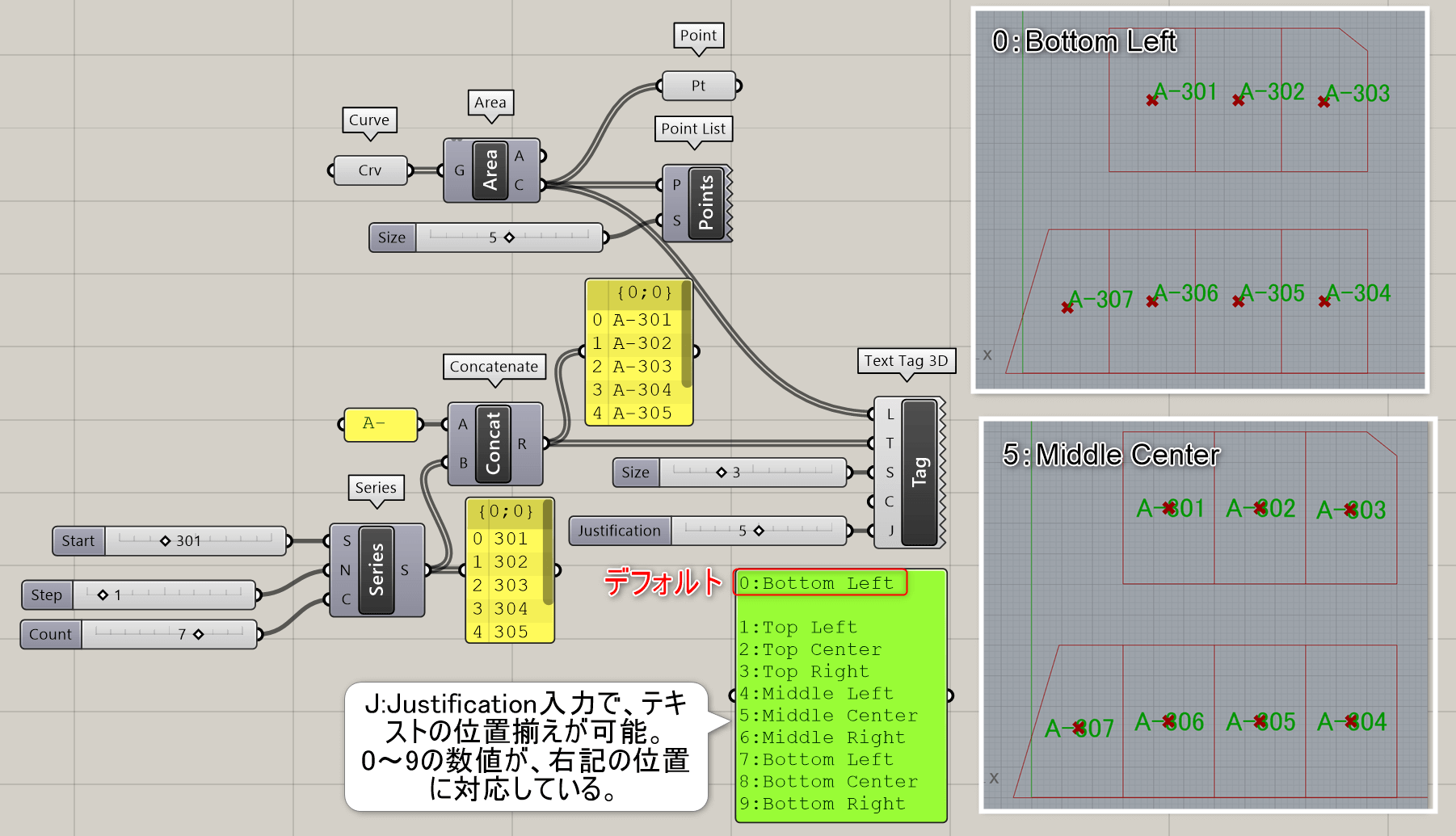
平面(Location)、表示したい文字(Text)、大きさ(Size)、色(Colour)、平面上の位置(Justification)を指定することで、Rhinoのビューポート空間上の特定の位置に文字を表示する。
詳細1:平面(Location)、表示したい文字(Text)、大きさ(Size)、色(Colour)、平面上の位置(Justification)を指定することで、Rhinoのビューポート空間上の特定の位置に文字を表示する。図は、指定したエリアの中心点に、部屋番号を[Series]と[Concatenate]で生成し、[Text Tag 3D]でJustificationを中央揃え(Middle Center)にして表示した例。

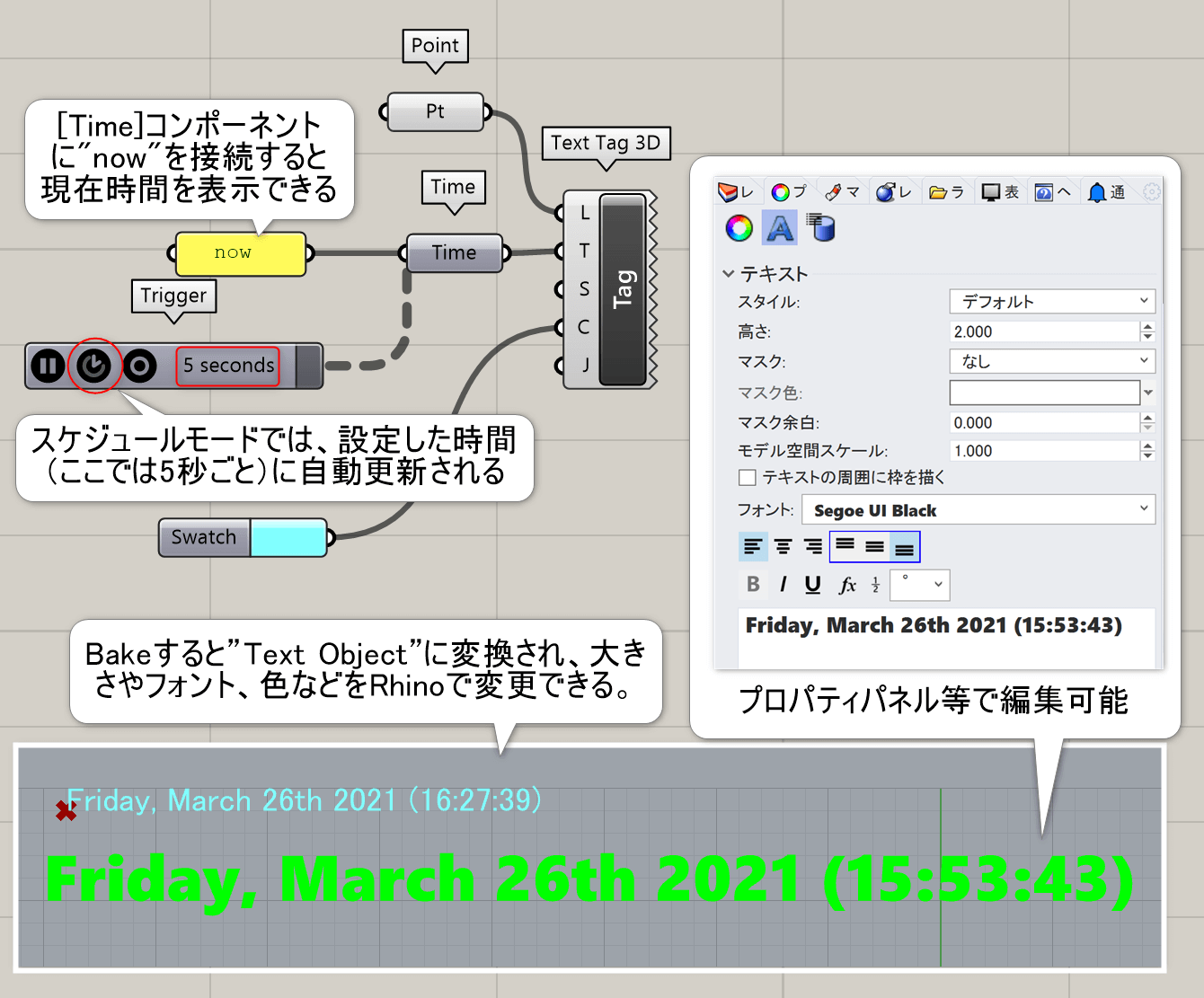
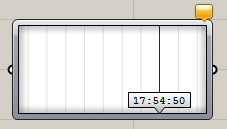
詳細2:[Time]と[Trigger]を使用して、現在時刻を表示した例。また、Bakeすると、指定した色と大きさのまま、RhinoのText Objectに変換される。

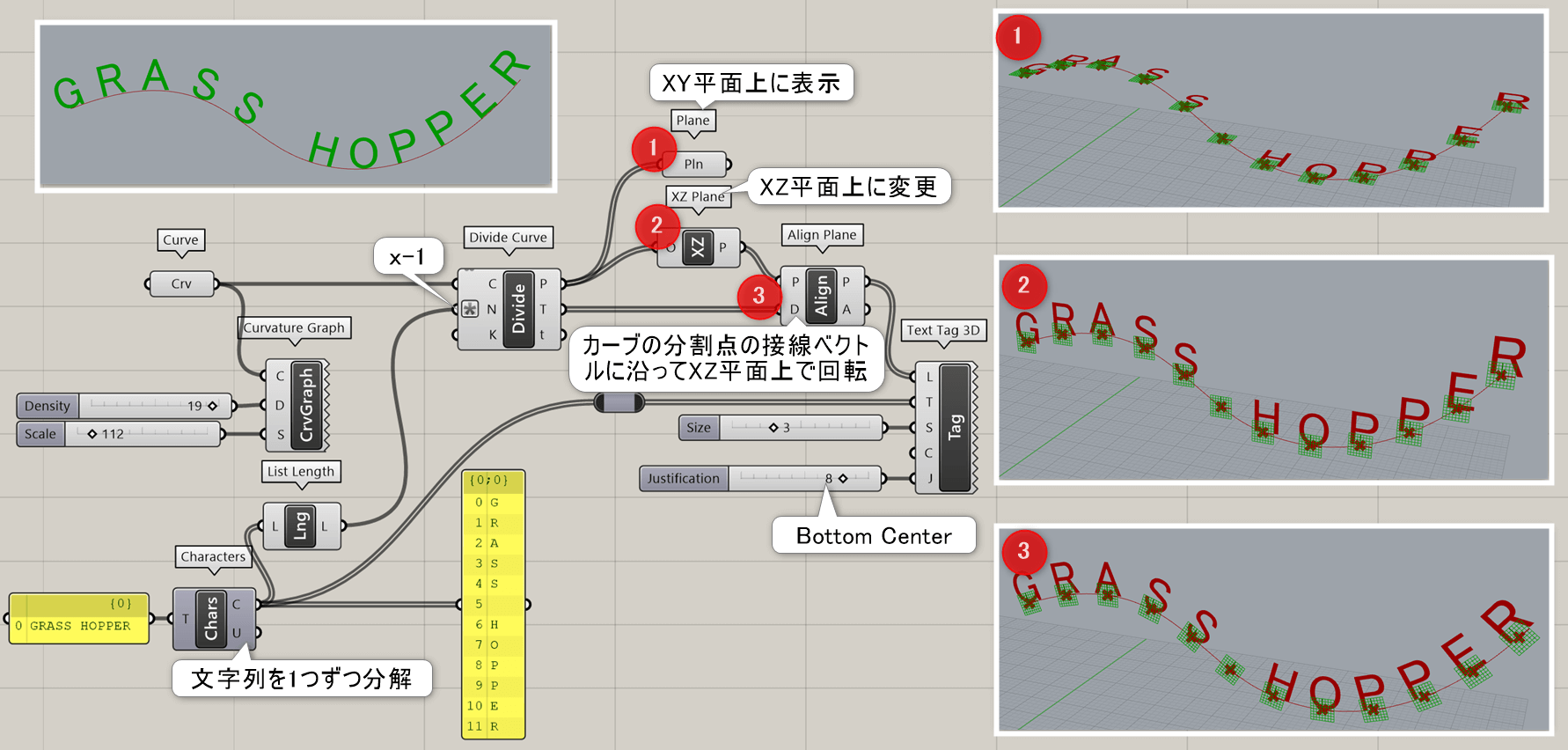
詳細3:曲線に合わせてテキストを配置した例。カーブをテキストの数で[Divide Curve]にて分割し、[Characters]で1文字ずつ分解したテキストを[Align Plane]などでカーブの傾きに合わせて配置している。

Aligned Dimension*
B


Display>Dimensions
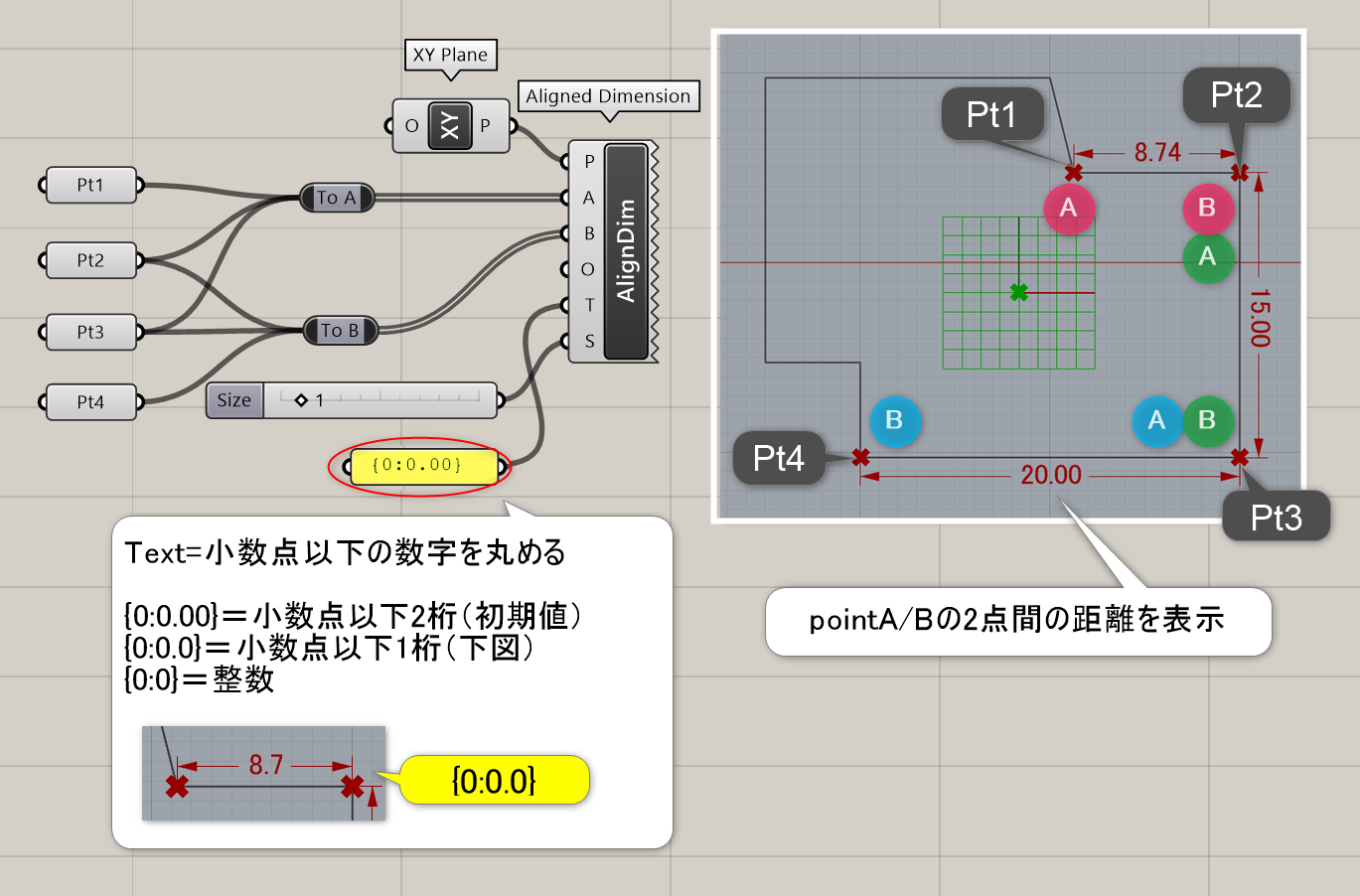
点A(Point)と点B(Point)の間の長さを、指定した平面(Plane)上に表示する。オプションで寸法を離して表示(Offset)、寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)を変更などもできる。
詳細1:点A(Point)と点B(Point)の間の長さを、指定した平面(Plane)上に表示する。オプションで寸法を離して表示(Offset)、寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)を変更などもできる。

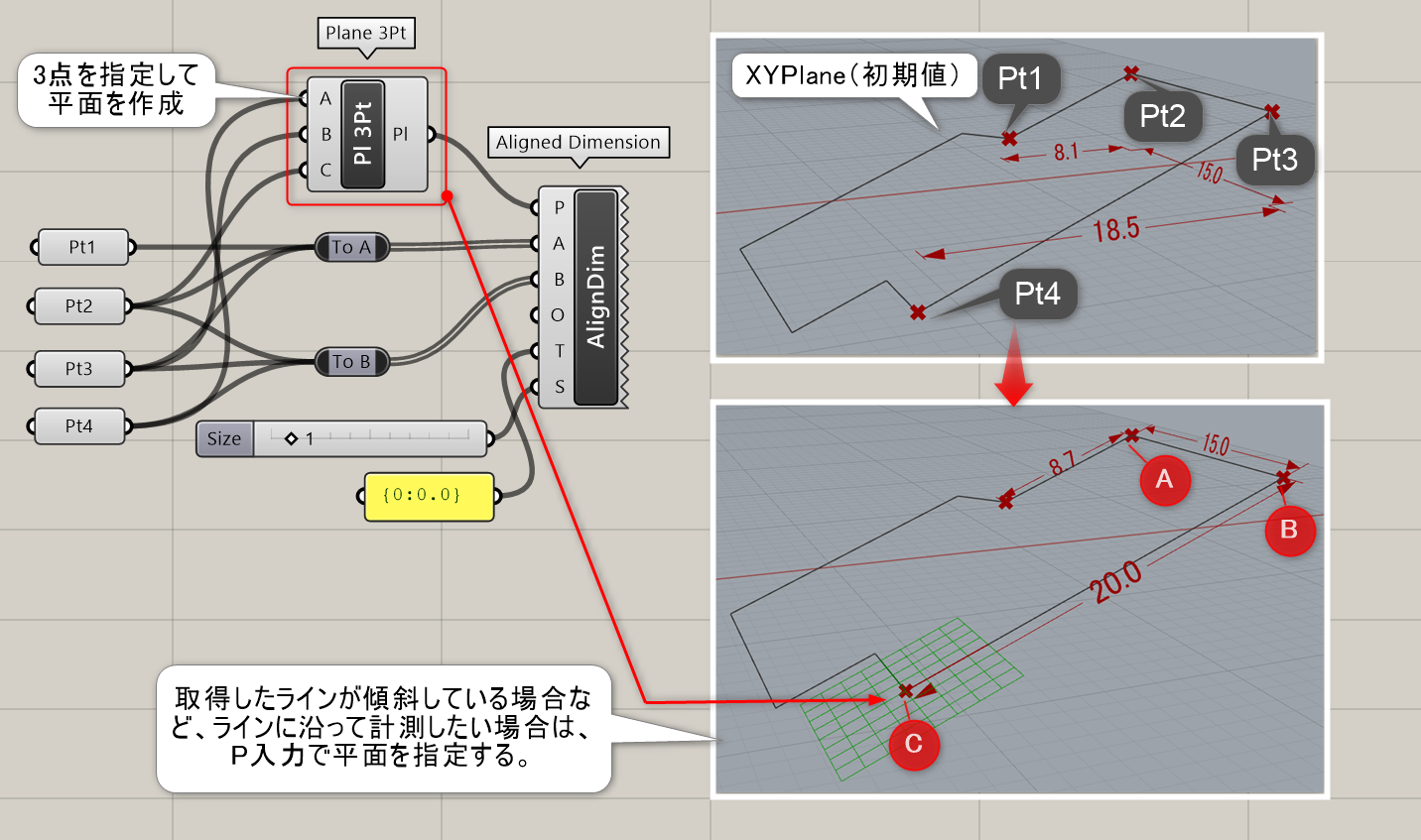
詳細2:オブジェクトに沿った長さを測りたい場合など、平面を[Plane 3Pt]で指定した例。

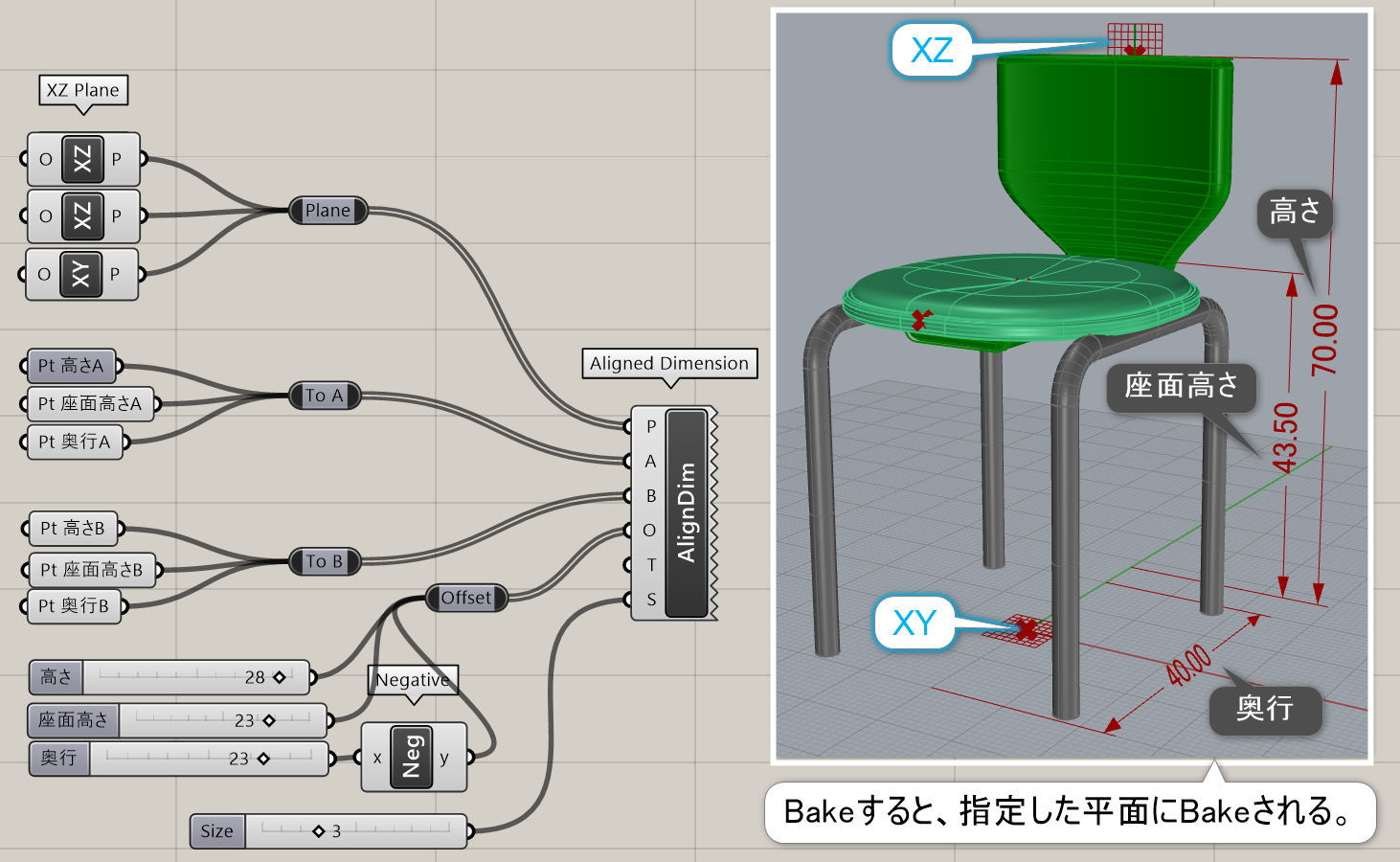
詳細3:平面を複数指定した例。Bakeすると、それぞれの平面にBakeされる。
※Bake時にテキストのサイズがRhinoの単位系によっては変更されることがあるが、Rhinoのプロパティ側で修正可能。

Line Dimension*
B


Display>Dimensions
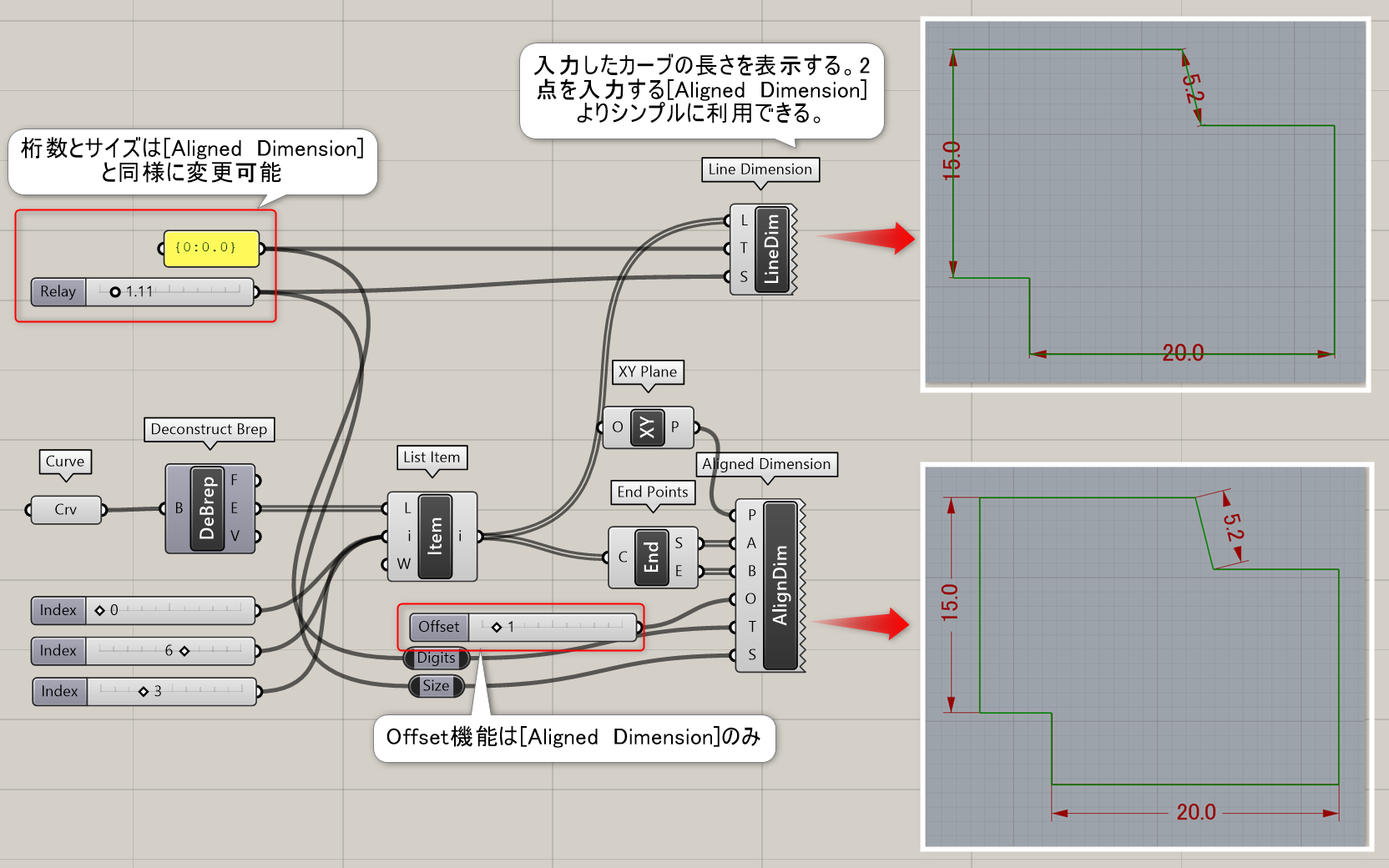
直線(Line)を入力し、その間の距離を表示する。寸法の桁数を書式で指定したり(Text)、寸法の大きさ(Size)を変更などもできる。
詳細1:直線(Line)を入力し、その間の距離を表示する。寸法の桁数を書式で指定したり(Text)、寸法の大きさ(Size)を変更などもできる。
図は、カーブを[Deconstruct Brep]で直線に分解し、任意の直線の距離を表示した例。
ラインを入力する分、2点を指定する[Aligned Dimension]より簡単に利用できるが、表示のオフセット機能はない。

Linear Dimension
C


Display>Dimensions
点A(Point)と点B(Point)を直線(Line)に投影した距離を表示する。オプションで寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)を変更などもできる。
Marker Dimension
C


Display>Dimensions
直線(Line)を矢印の注釈に見立てて表示する。書式で表示する座標や桁数(Text)、寸法の大きさ(Size)を変更できる。書式は、標準ではZ={2:0.0}(XYZが0,1,2と、0.0が小数点一桁という意味なので、直線の始点のZ座標を一桁まで表示する)。
Serial Dimension
C


Display>Dimensions
複数の点(Point)の始点からの距離を、直線(Line)上に連続して並べて表示する。オプションで寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)を変更などもできる。
Angular Dimension
C


Display>Dimensions
中心点(Center)、通過する点A(Point)と点B(Point)を入力し、間の角度を表示する。オプションで寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)、向きを反転するかどうか(Reflex)をTrue・Falseでも入力可能。
Angular Dimensions(Mesh)
C


Display>Dimensions
メッシュ(Mesh)を入力し、各コーナーの角度を表示する。寸法の大きさ(Size)、表示する位置(Factor)、表示する最小・最大の角度なども指定可能。
Arc Dimension
C


Display>Dimensions
円弧(Arc)を入力し、中心からの回転角度を表示する。オプションで寸法を離して表示(Offset)、寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)を変更などもできる。
Circular Dimension
C


Display>Dimensions
円(Circle)と点A(Point)、点B(Point)を入力し、中心からの回転角度を表示する。オプションで寸法の桁数を書式で指定(Text)、寸法の大きさ(Size)を変更もできる。
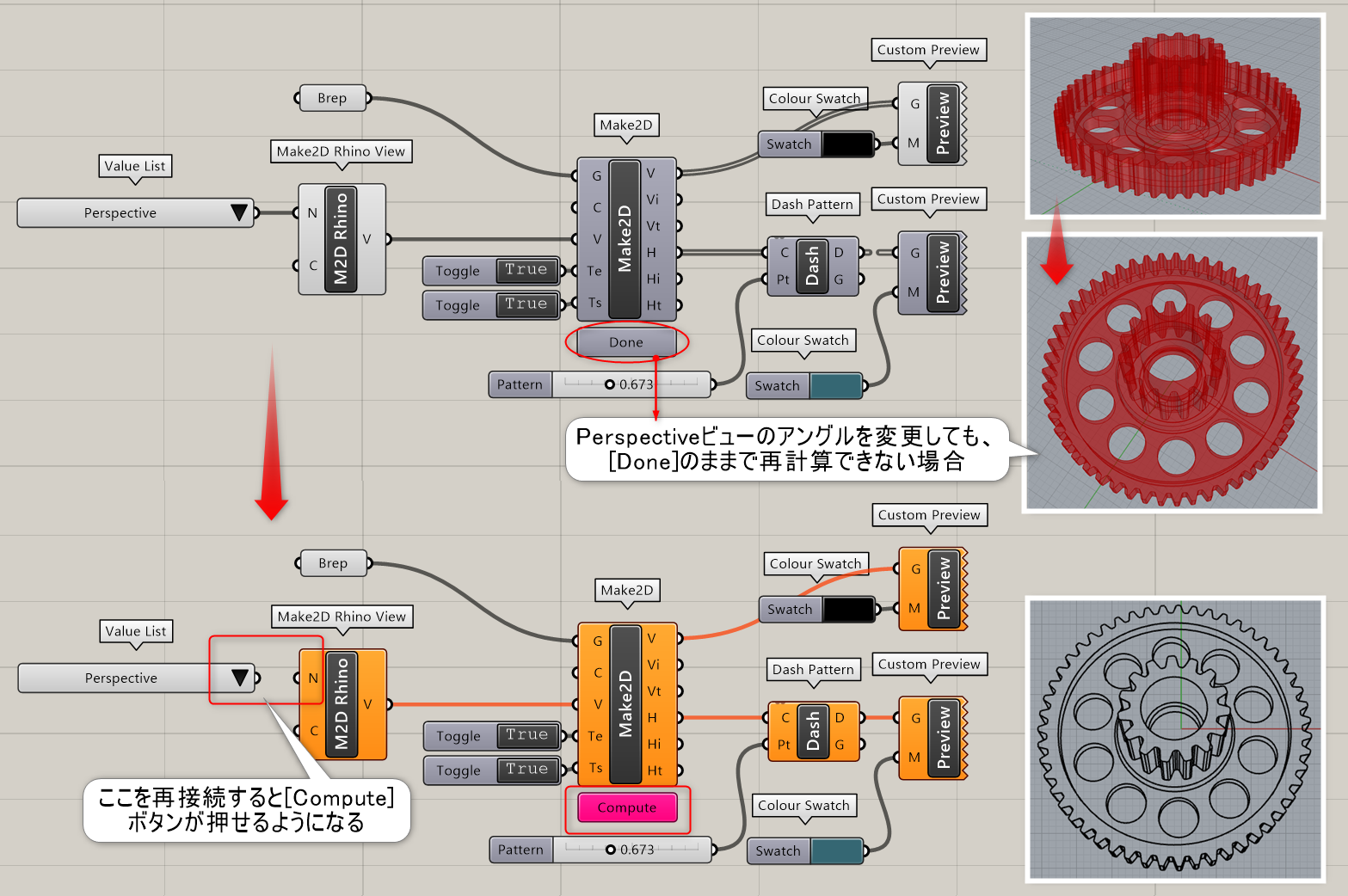
Make2D*
B


Display>Dimensions
Brepやメッシュ、曲線などのジオメトリを入力し、カメラビュー(View)を指定することで、3Dオブジェクトを2Dの曲線として出力する。計算する時は、コンポーネント下部のボタンを押す。またクリッピング平面(Plane)や、正接するエッジや継ぎ目を出力するかどうかをTrue・Falseで指定もできる。
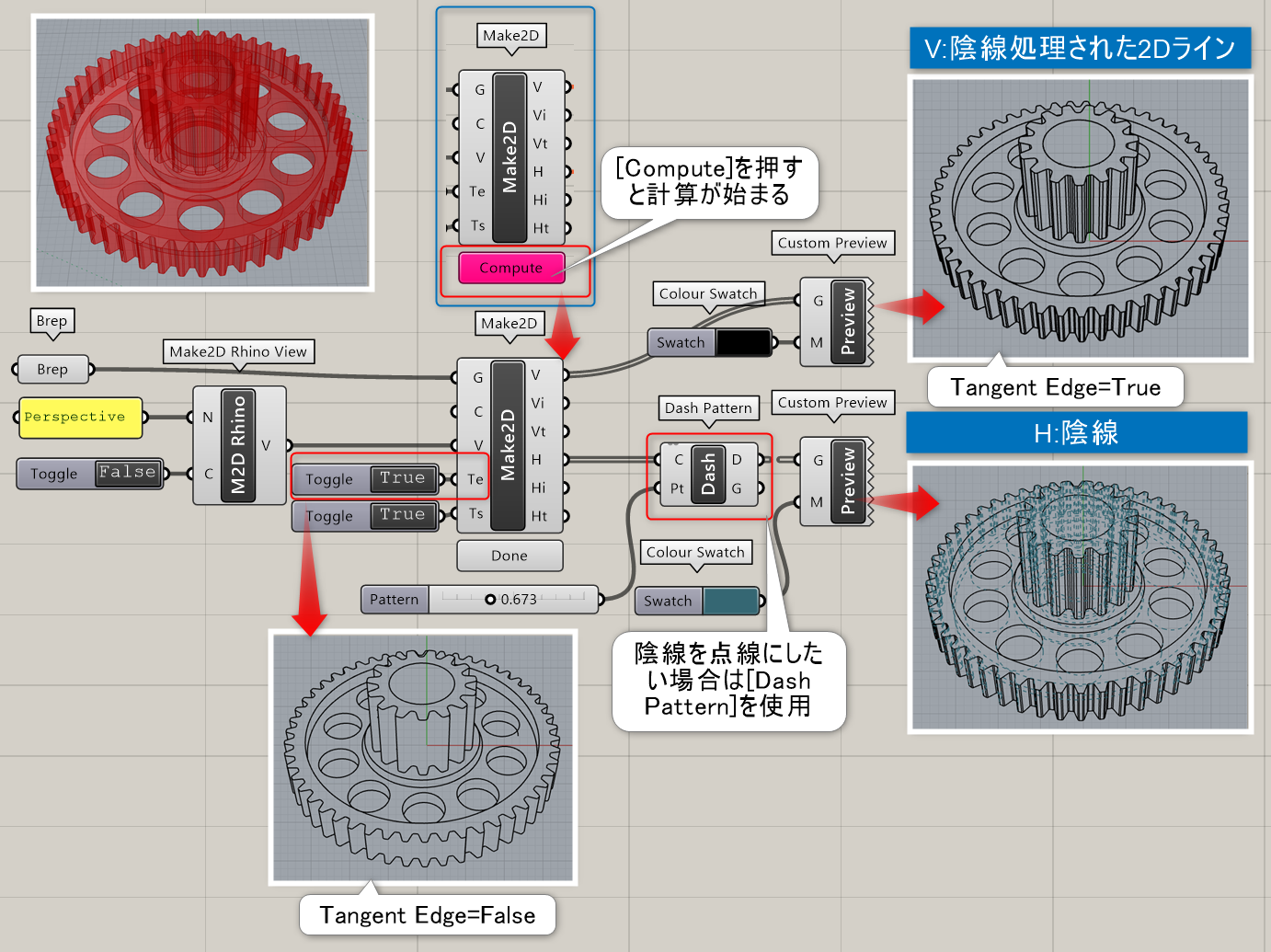
詳細1:Brepやメッシュ、曲線などのジオメトリを入力し、カメラビュー(View)を指定することで、3Dオブジェクトを2Dの曲線として出力する。計算する時は、コンポーネント下部の[Compute]ボタンを押す。またクリッピング平面(Plane)の使用や、正接するエッジ/継ぎ目を出力するかどうかをTrue・Falseで指定もできる。
図は、ビューの指定にPerspectiveを指定し、陰線処理されたラインを黒で、陰線を青で描画した例。

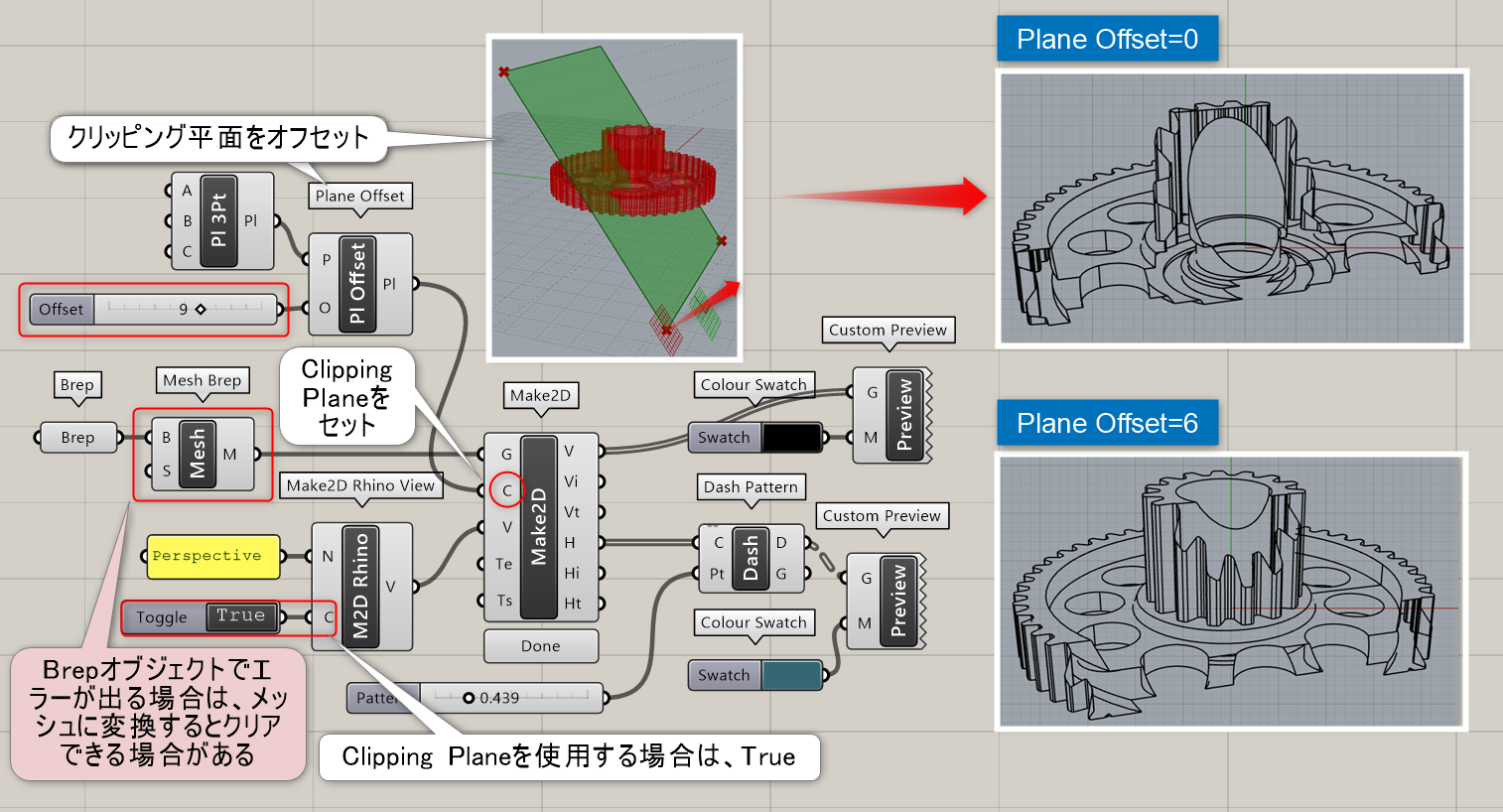
詳細2:クリッピング平面を[Plane Offset]を利用してスライダーで平面の位置を変更できるように指定し、出力した例。
クリッピング平面を使用する場合は、[Make2D Rhino View]の[Clip]をTrueにする。

Make2D Parallel View*
B


Display>Dimensions
2Dの矩形曲線(Projection)を入力し、その曲線から平行なカメラビュー(View)を作成する。
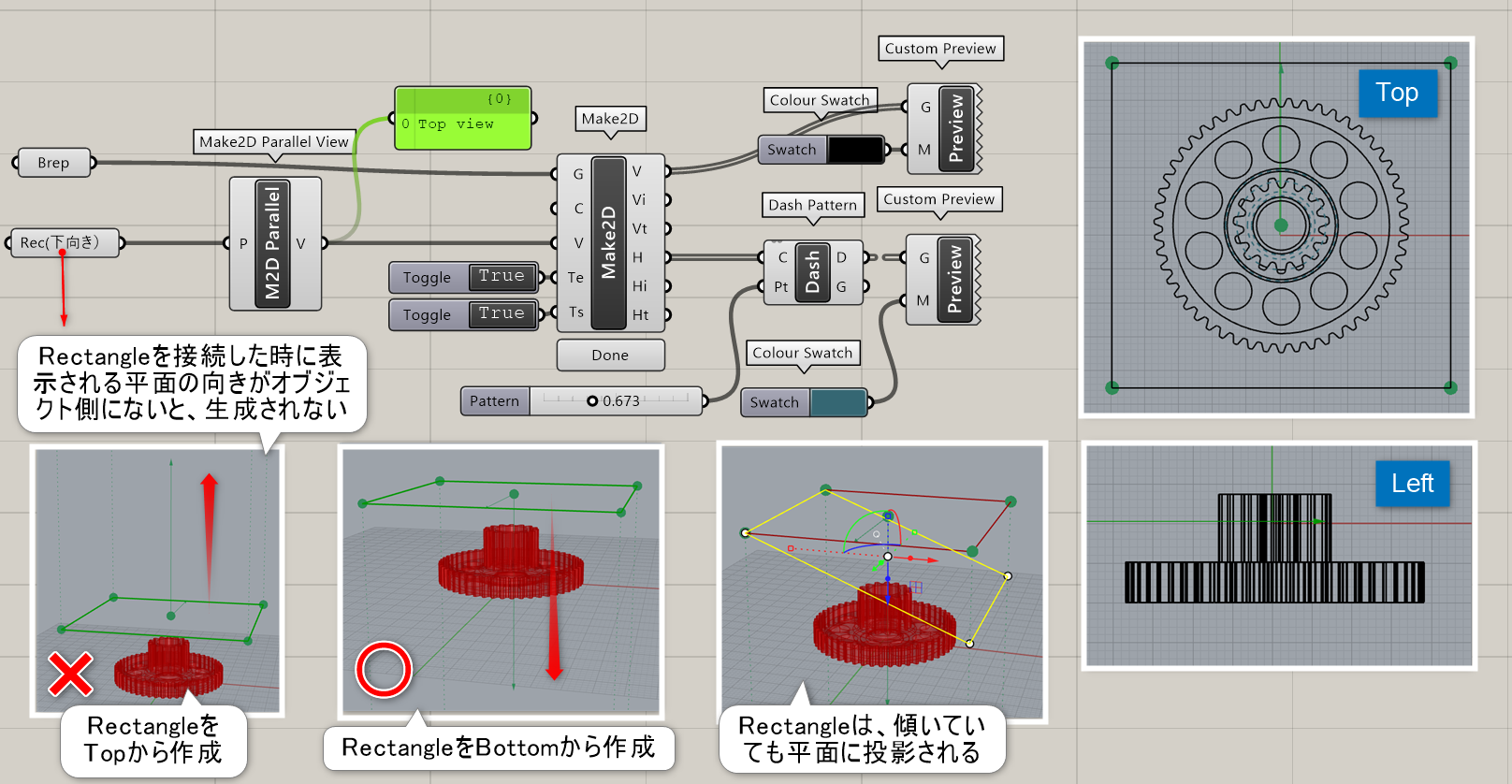
詳細1:2Dの矩形曲線(Projection)を入力し、その曲線から平行なカメラビュー(View)を作成する。
矩形曲線には向きがあり、矢印の指している方向にのみ投影されるので注意すること。

Make2D Perspective View
C


Display>Dimensions
カメラの基点(Camera)から2Dの矩形曲線(Frame)を見る形で、パースがついたカメラビュー(View)を作成する。
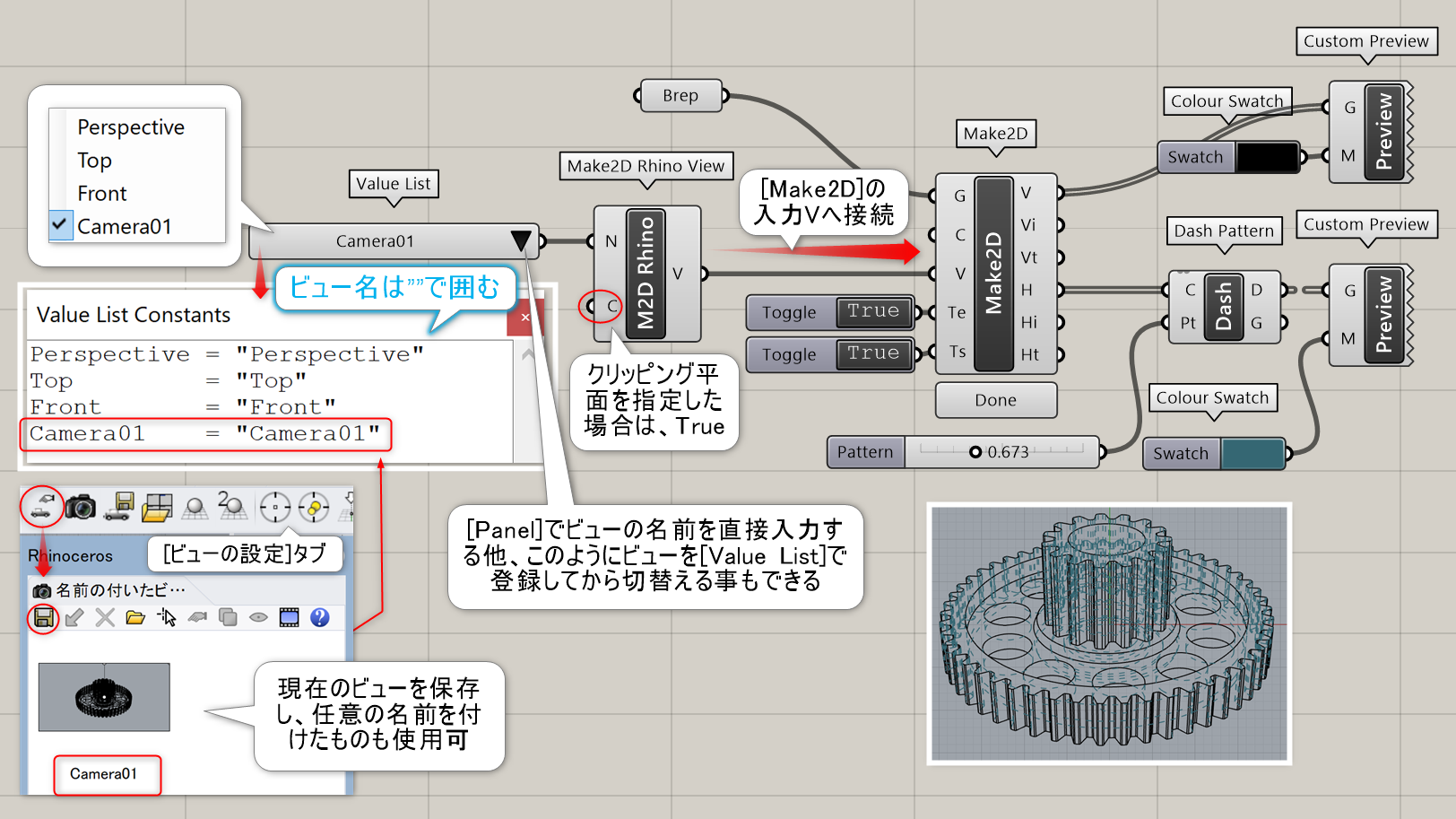
Make2D Rhino View*
B


Display>Dimensions
Rhinoで使用しているビュー名(Name)を入力することで、カメラビュー(View)を作成する。Rhino7までのコンポーネント。
詳細1:Rhinoで使用しているビュー名(Name)を入力することで、カメラビュー(View)を作成する。作成したビューは[Make2D]の入力Vへ接続する。
図は、ビュー名を[Panel]ではなく[Value List]を使用して複数のビューを切り替えられるように設定した例。

詳細2:“Perspective”ビューのアングルを変更した際に自動で再描画されないため、再度計算を行いたい場合は、ビュー名の入力部分を接続をし直すと良い。

Graphs
Bar Graph
C

Display>Graphs
入力した数値データを、棒グラフの形で表示する。それぞれの値の数やおおよその比率も表示される。
Legend
C

Display>Graphs
色(Colour)、表示(Text)と空間上の範囲(Rectangle)を指定し、Rhinoのビューポート上に表示する。
Pie Chart
C

Display>Graphs
入力したデータごとにまとめて、円グラフでその比率を表示する。右下の〇箇所で円グラフの大きさを変更できる。
Quick Graph
C

Display>Graphs
入力した数値データを、折れ線グラフの形で表示する。右クリックで低い順に並び替え(Sort Ascending)や高い順に並び替え(Sort Descending)というオプションもある。
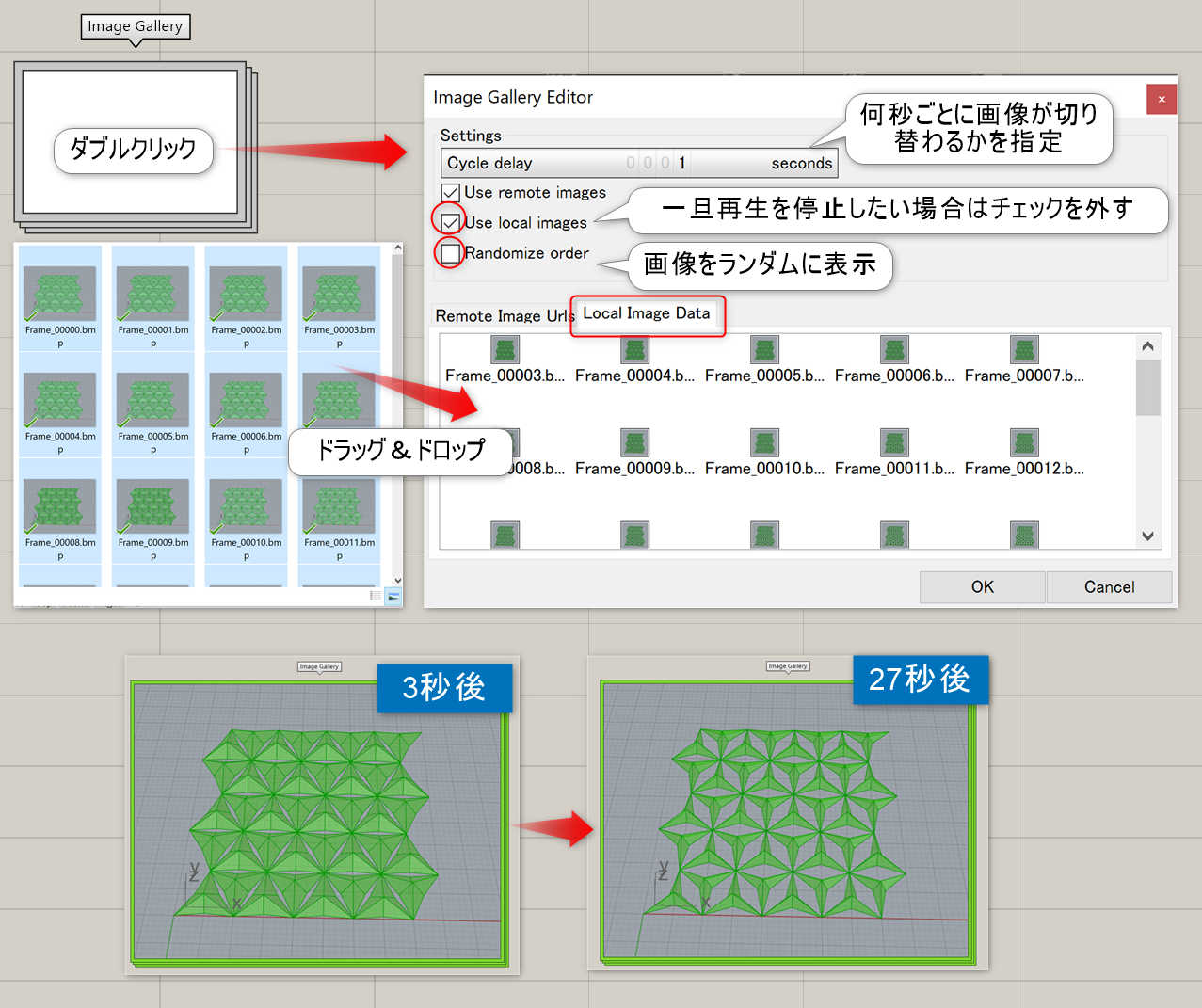
Image Gallery*
B

Display>Graphs
一連の画像イメージをGrasshopperのキャンバス上に表示するコンポーネント。コンポーネントをダブルクリックし、Local Image Dataタブに画像をドラッグすることで、入力可能。指定した時間で複数の画像を切り替えたりなども可能。
詳細1:一連の画像イメージをGrasshopperのキャンバス上に表示するコンポーネント。コンポーネントをダブルクリックし、”Local Image Data”タブに画像をドラッグすることで、入力可能。”Cycle delay”を指定すると、入力した秒数ごとに画像を切り替える事ができる。

Value Tracker
C

Display>Graphs
一定時刻当たりの数値を収集する。
Preview
Create Material*
B


Display>Preview
標準の色(Diffuse)、ハイライト色(Specular)、透明度(Transparency)、輝度(Shiness)などの値を入力し、マテリアル(Material)を作成する。
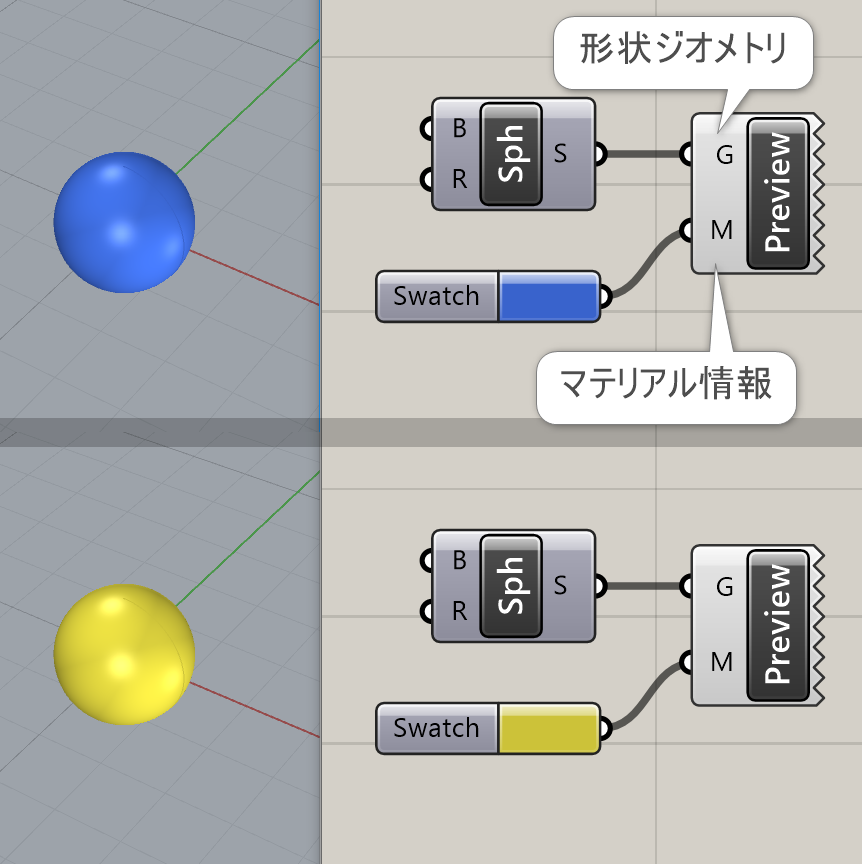
詳細1:標準の色(Diffuse)、ハイライト色(Specular)、透明度(Transparency)、輝度(Shiness)などの値を入力し、マテリアル(Material)を作成する。表示する機能のコンポーネントなので、出力端子は存在しない。例では、Colour Swatchを使用し、色を指定している。

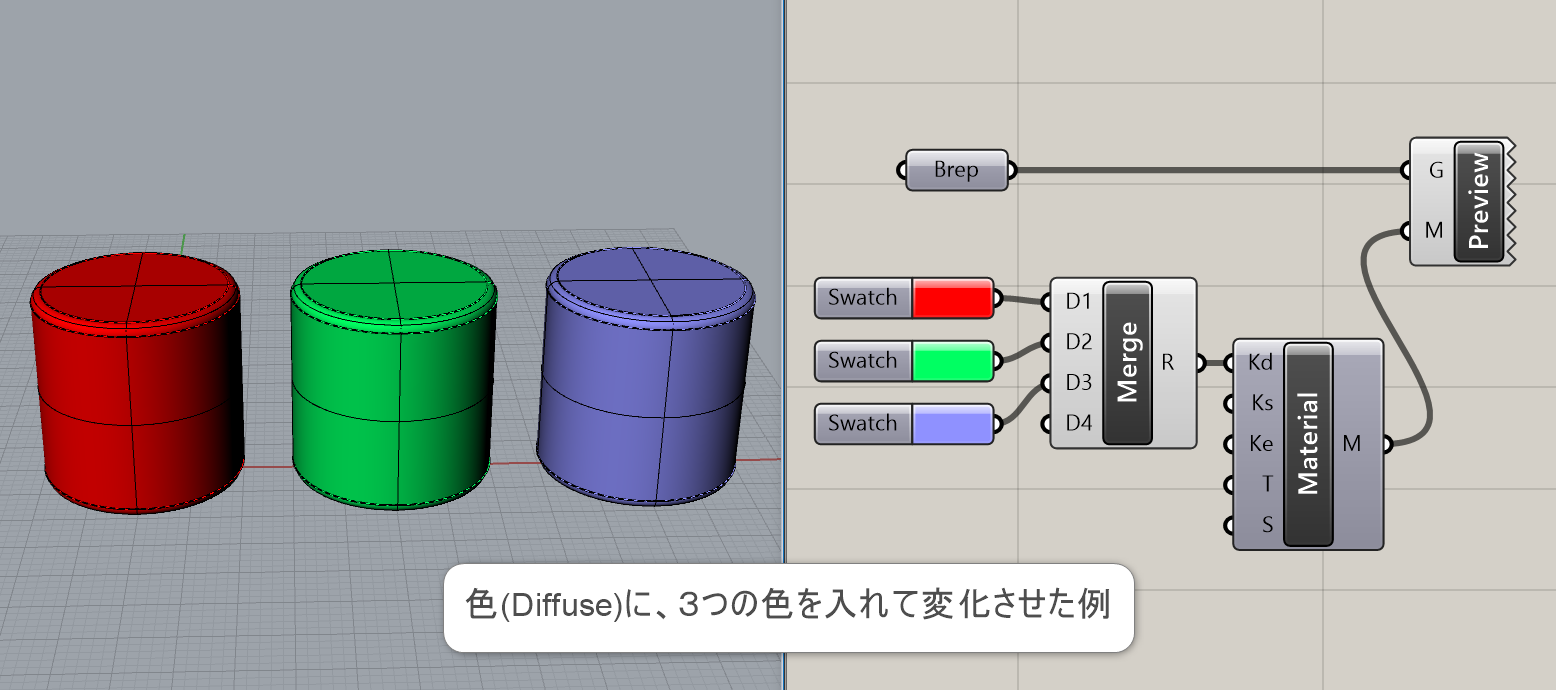
詳細2:Diffuseに入力する色が違う例。基本色が変わる。
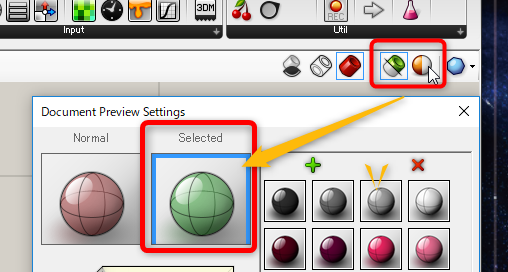
Only draw preview geometry for selected objects にチェックが入っていると、選択色(Selected)に上書きされる為、チェックを切って使用すること。

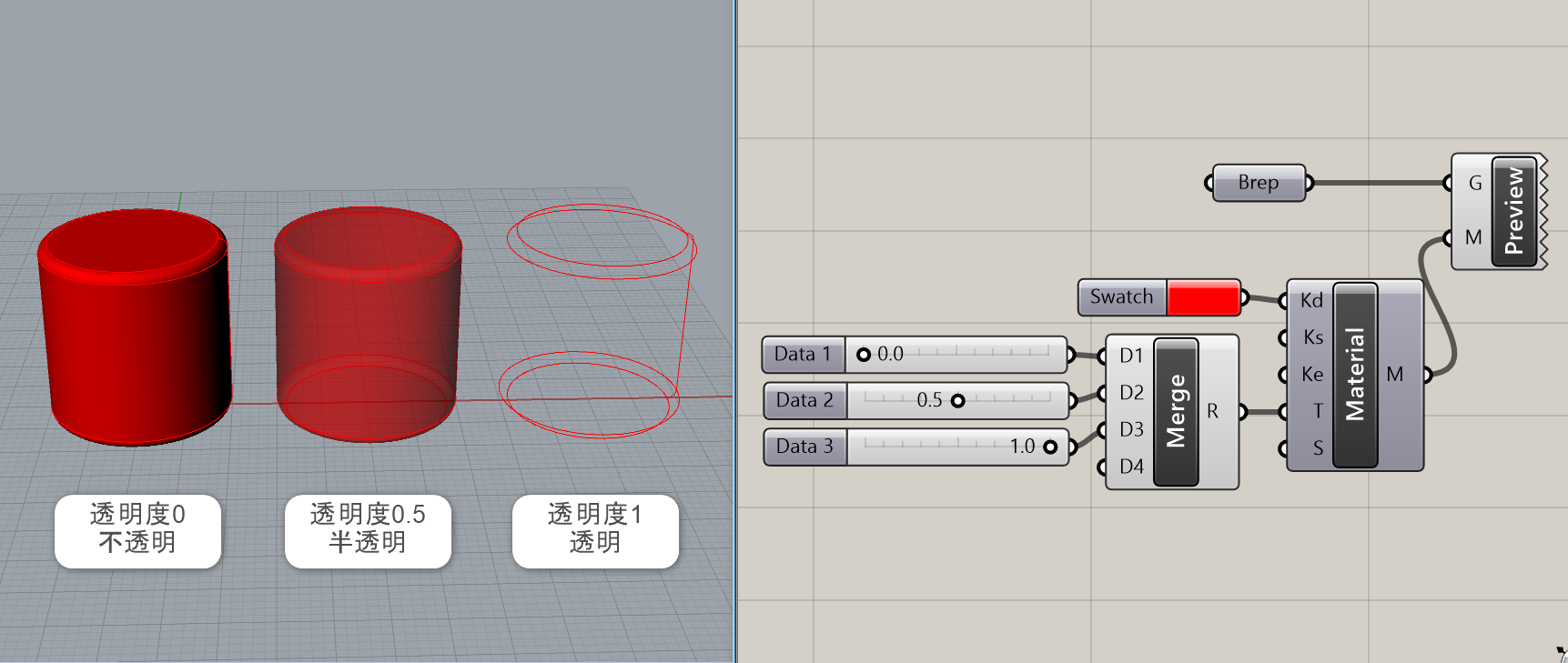
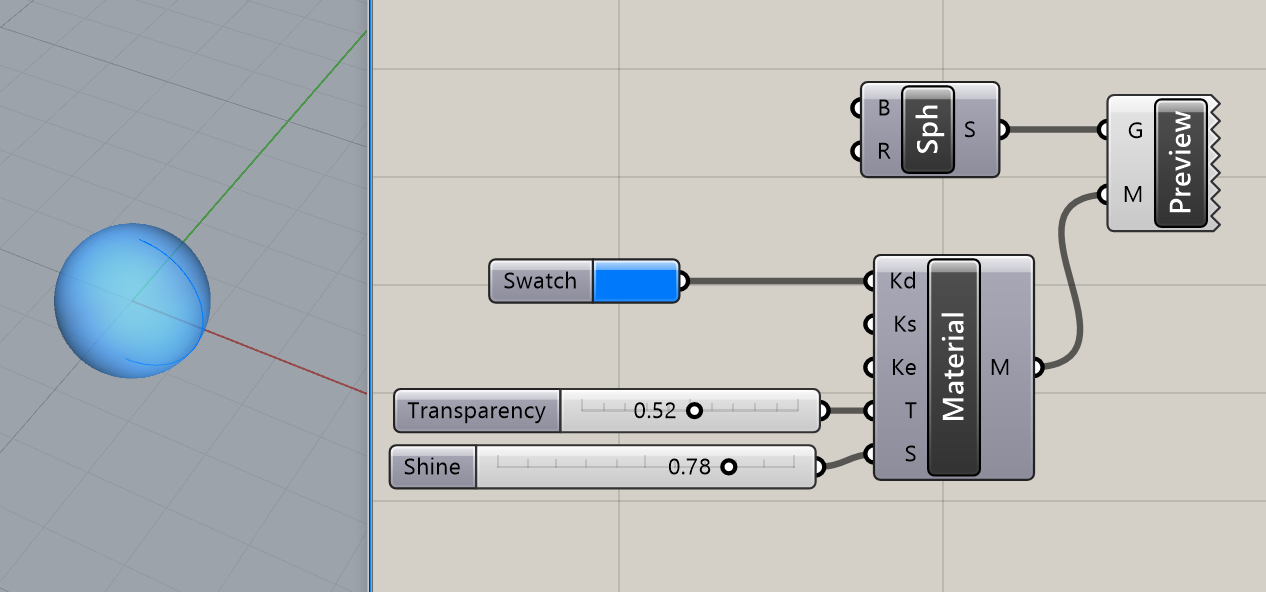
詳細3:透明度(Transparency)が異なる例。0だと不透明、1だと透明になる。

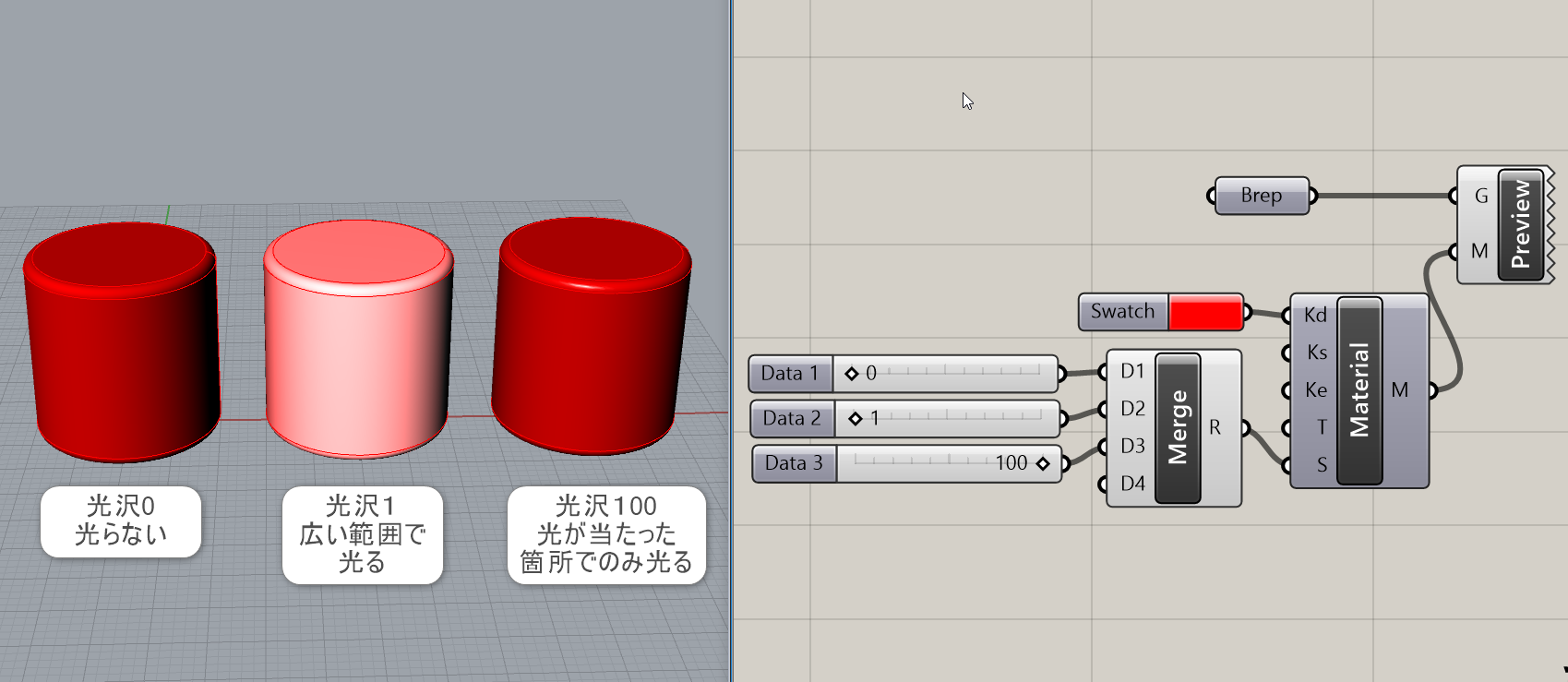
詳細4:光沢度(Specular)が異なる例。0だと光らない、1だと広い範囲で光る、100だと光が当たった箇所でのみ光る。

Custom Curve Preview
C


Display>Preview
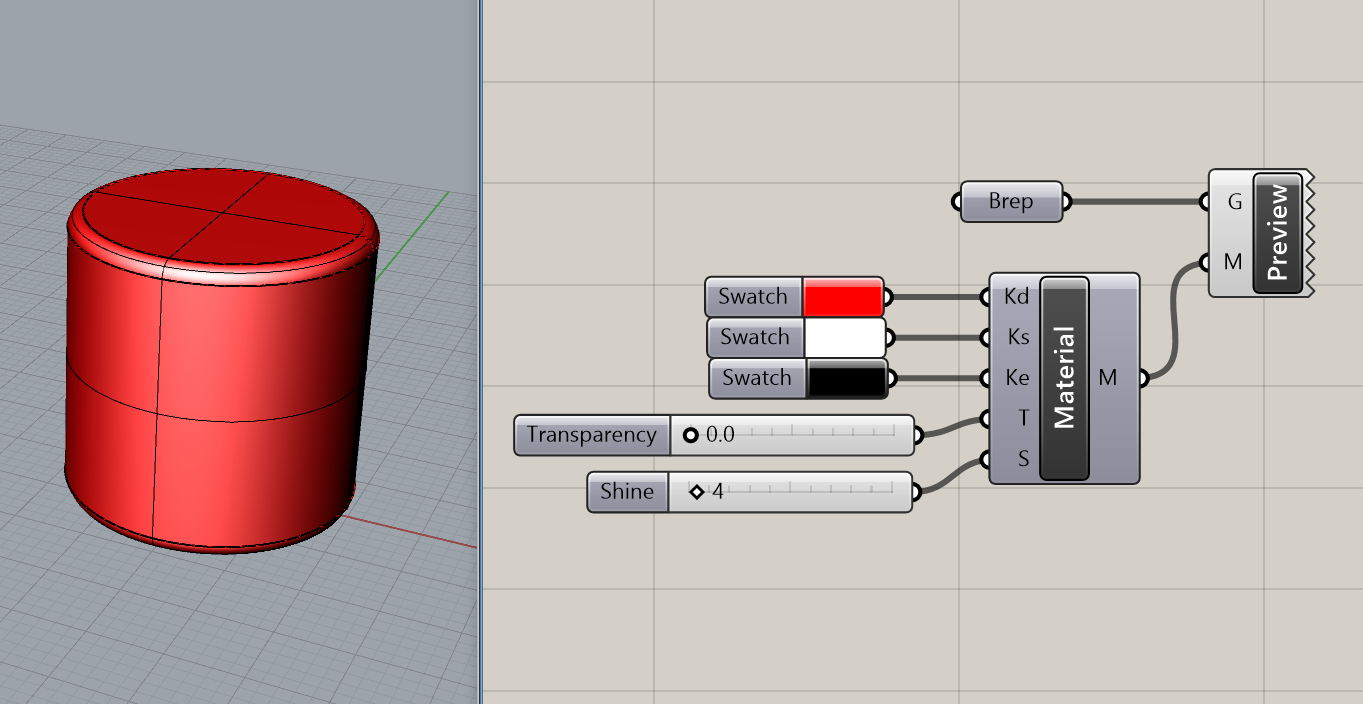
Custom Preview*
B


Display>Preview
形状(Geometry)とマテリアル(Material)を入力し、Rhinoのビューポートで表示する。
詳細1:形状(Geometry)とマテリアル(Material)を入力し、Rhinoのビューポートで表示するコンポーネント。表示する機能のコンポーネントなので、出力端子は存在しない。例では、Colour Swatchを使用し、色を指定している。

詳細2:Only draw preview geometry for selected objects にチェックが入っていると、選択色(Selected)に上書きされる為、チェックを切って使用すること。

詳細3:Create Materialコンポートと併せて使用した例。

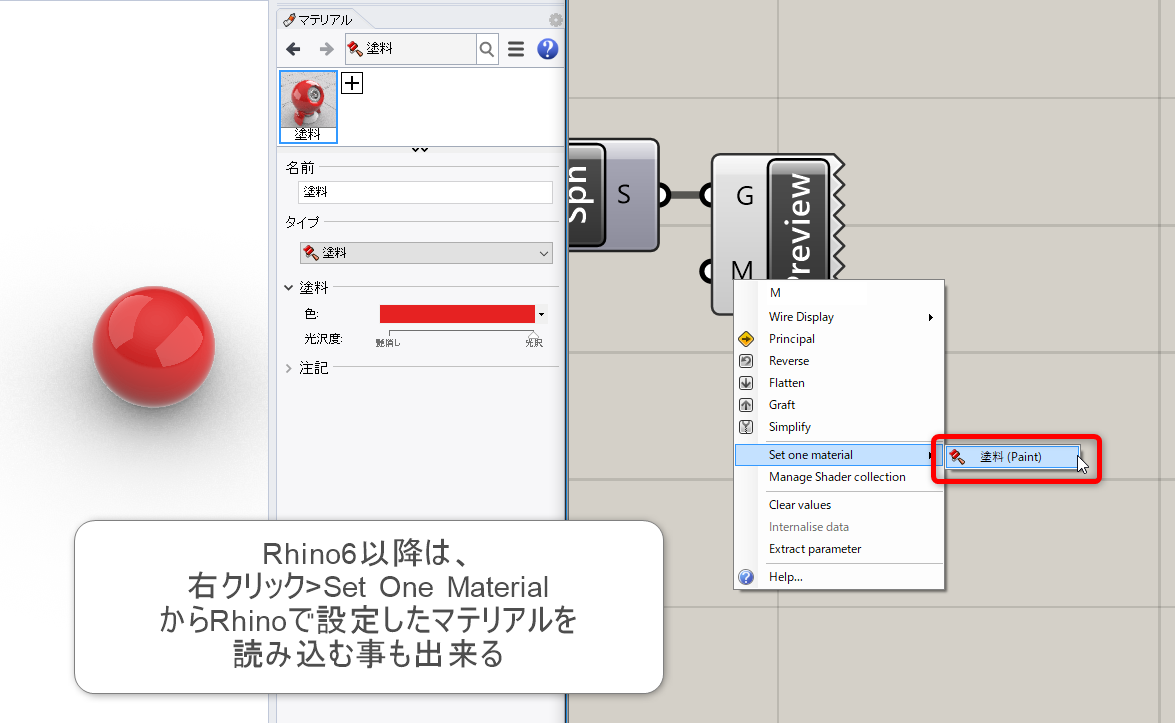
詳細4:Rhino6以降では、Mの上で右クリック>Set One Material からRhinoで設定したマテリアルを読み込むこともできる。設定した際の情報を読みに行く為、Rhinoで再設定した際は、GHのSolutionメニュー>Recompute(ショートカットF5)を押すこと。

Deconstruct Material
C


Display>Preview
Cloud Display
C


Display>Preview
点群(Points)、色(Colour)、大きさ(Size)を入力して、Rhinoのビューポート上で雲のようなものを表示する。Dotとは異なり、エッジがボケた表示になる。
Dot Display
C


Display>Preview
点群(Points)、色(Colour)、大きさ(Size)を入力して、Rhinoのビューポート上でDotを表示する。BakeされたDotデータは球状のメッシュデータとなる。
Symbol(Advanced)
C


Display>Preview
スタイル、大きさ(Size Primary)、オフセット値(Size Secondary)、回転値(Rotation)、中の色(Fill)、線の色(Edge)、線の幅(Width)などを入力し、シンボルを表示する情報(Display)を出力する。
Symbol(Simple)
C


Display>Preview
スタイル、大きさ(Size)、回転値(Rotation)、色(Colour)を入力し、シンボルを表示する情報(Display)を出力する。
Symbol Display
C


Display>Preview
点(Location)とシンボルの表示情報(Display)を入力し、Rhinoのビューポート上にシンボルマークを表示する。
Vector
Point List*
B


Display>Vector
入力した点(Points)のインデックスを数字で表示する。表示する大きさをSizeで指定できる。
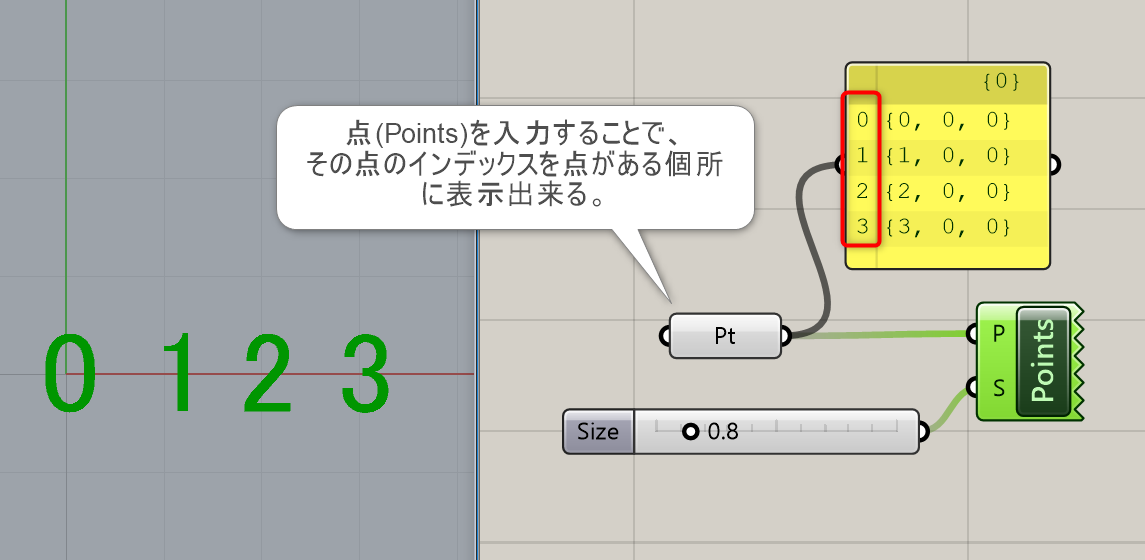
詳細1:入力した点(Points)のインデックスをRhinoの画面上で表示するコンポーネント。点が存在している座標にインデックス(階層の中の何番目のデータか)を表示する。

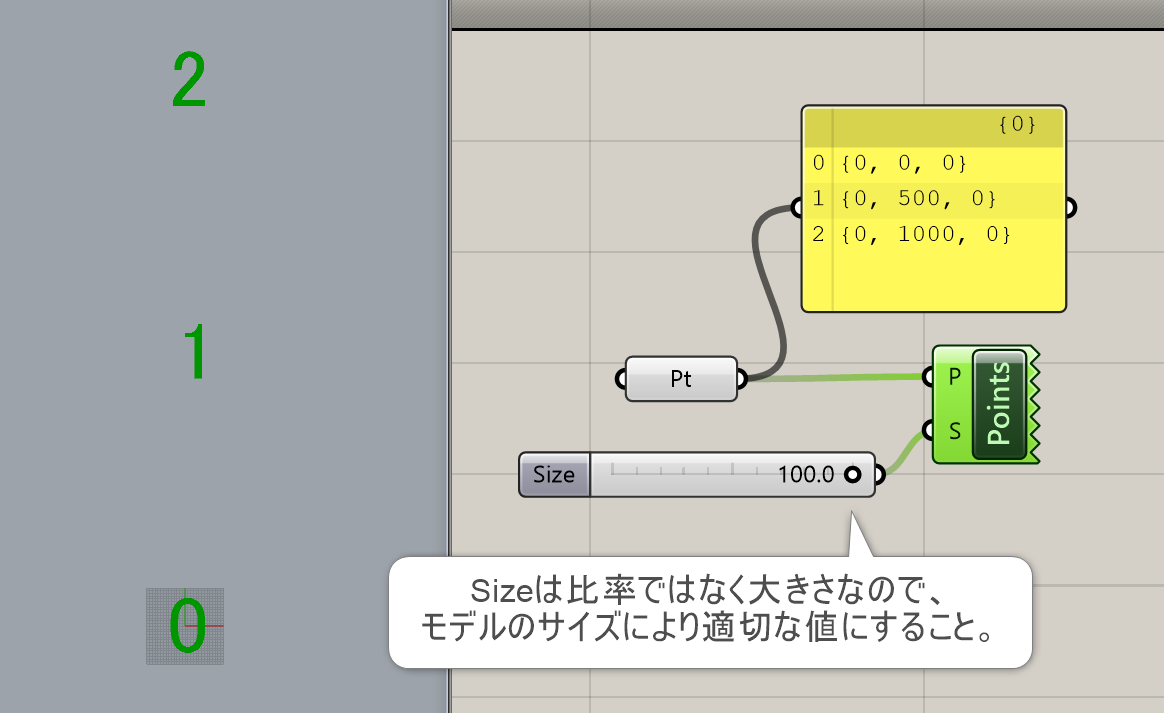
詳細2:Sizeはインデックスを表示する大きさ。比率ではないので、モデルサイズにより適切な値に変更する必要がある(上図のサイズは0.8だが、こちらはモデルが大きいので100に設定)。

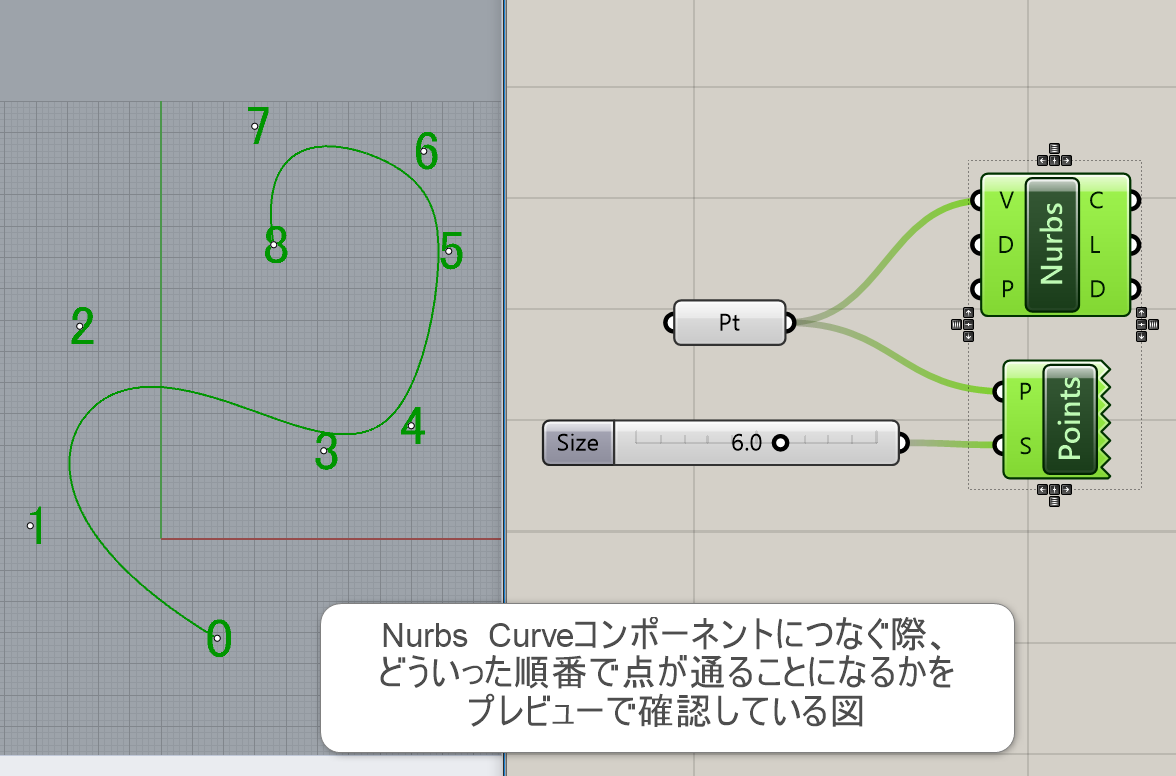
詳細3:Nurbs Curveコンポーネントに点を繋ぐ際、どういった順番で点を通るかを確認している図。

Point Order
C


Display>Vector
入力した点群(Points)をインデックスの順番ごとに繋ぐ矢印で表示する。
Vector Display*
A


Display>Vector
ベクトルの始点(Anchor)とベクトル(Vector)を入力することで、Rhinoのビューポート上にベクトルの向きと大きさを矢印で表示するコンポーネント。
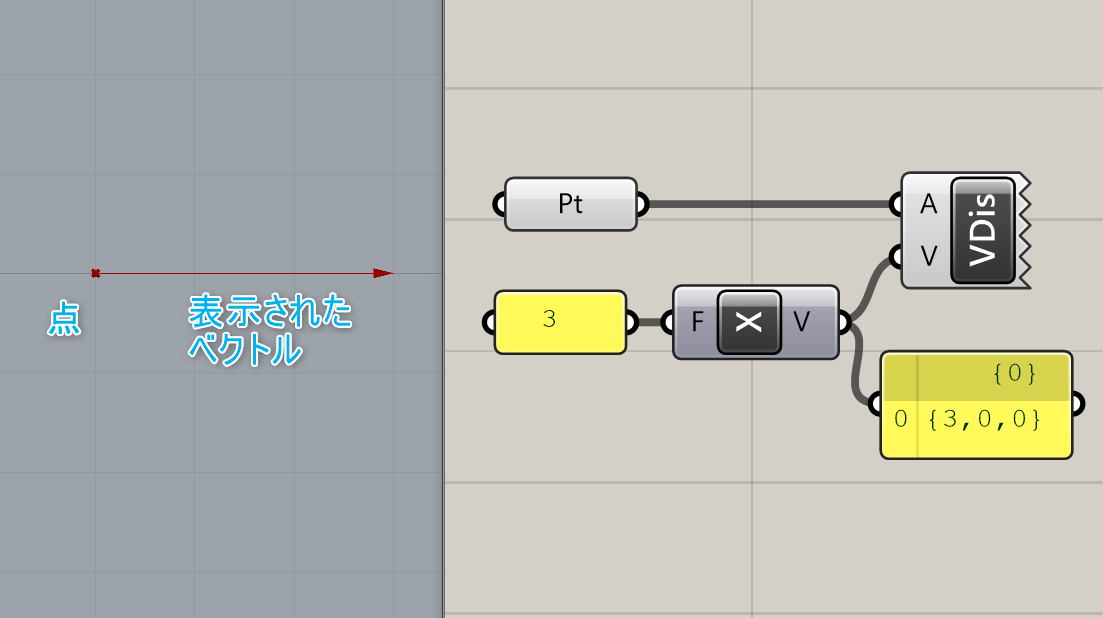
詳細1:表示する始点(Anchor)と表示するベクトルを入力し、ベクトルをRhinoの画面内でプレビューする。画像では、X方向に3移動するベクトルを表示している。

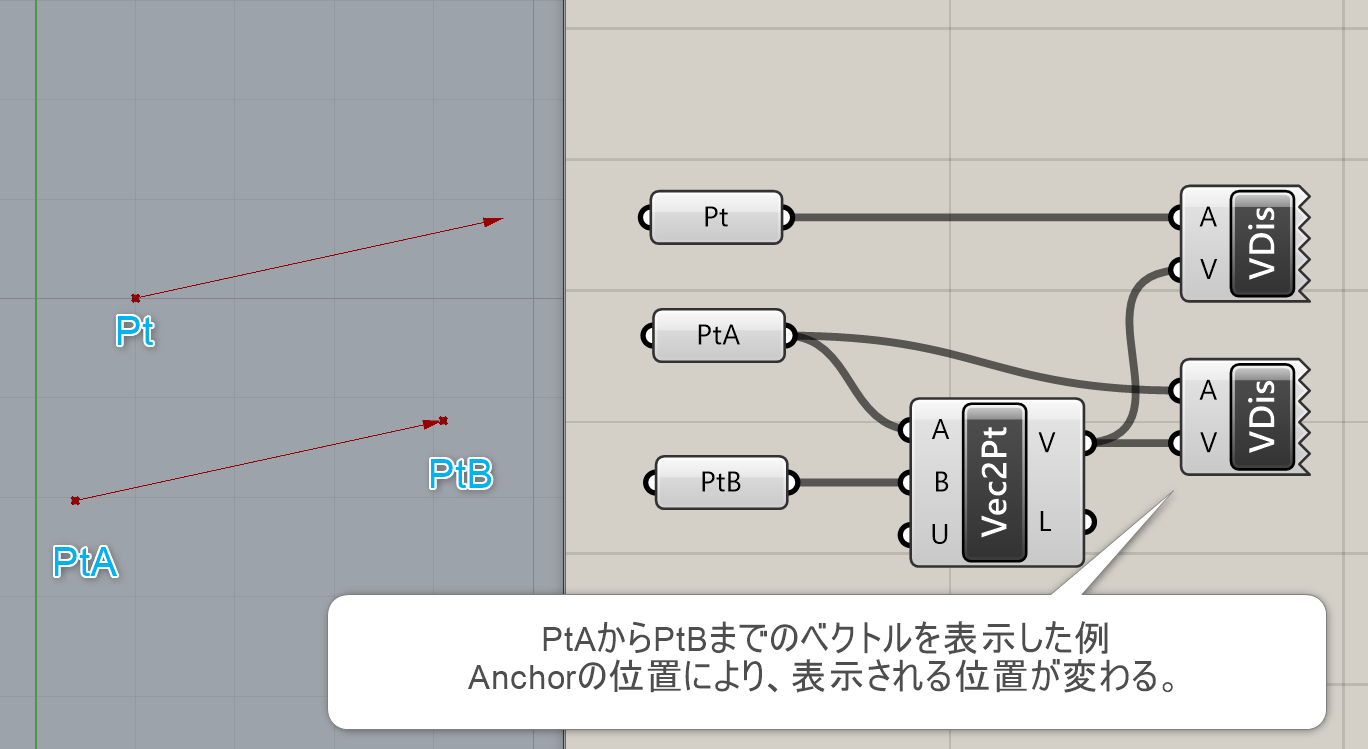
詳細2:ベクトルが移動量を表すデータな為、始点の指定の仕方により、表示されるものが異なる。

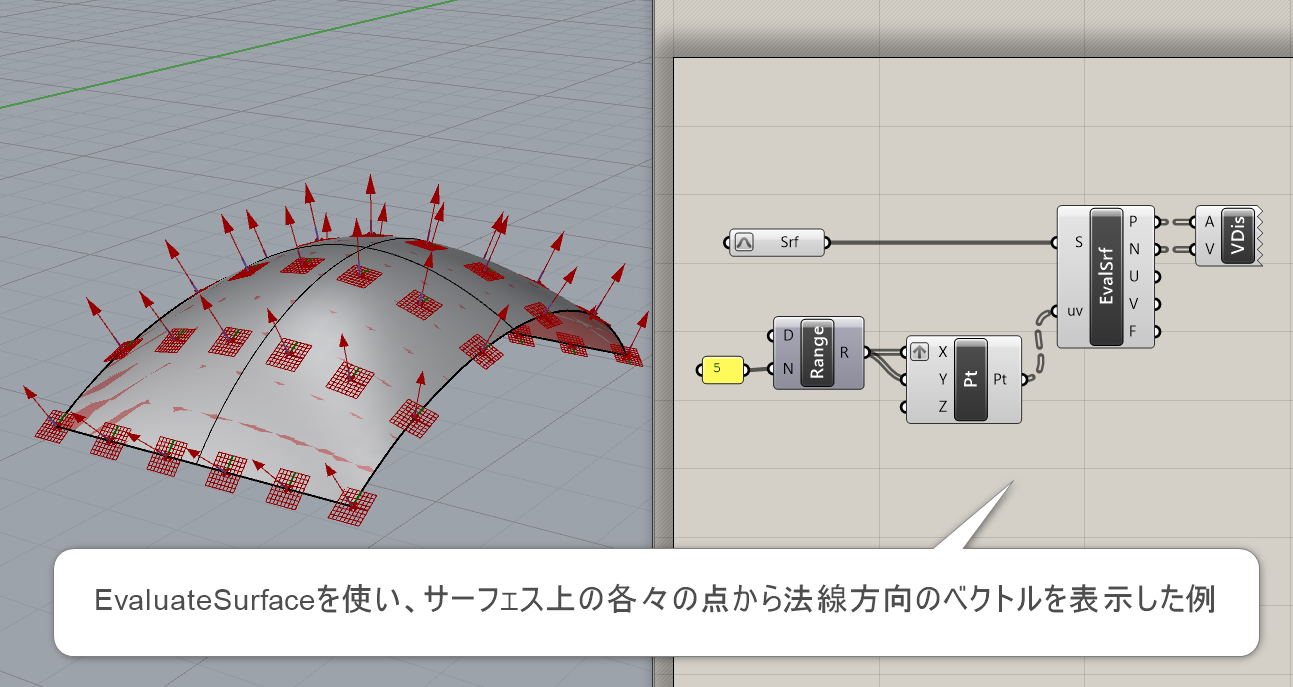
詳細3:[EvaluateSurface]コンポーネントを使い、サーフェス上の点からそれぞれの法線方向のベクトルを表示した例。
移動量などを視覚的に確認できるため、非常に重要なコンポーネントである。

Vector Display Ex*
B


Display>Vector
ベクトルの始点(Point)とベクトル(Vector)を入力することで、Rhinoのビューポート上にベクトルの向きと大きさを矢印で表示するコンポーネント。通常のVectorDisplayコンポーネントに加えて色(Colour)、線の太
さ(Width)も指定できる。
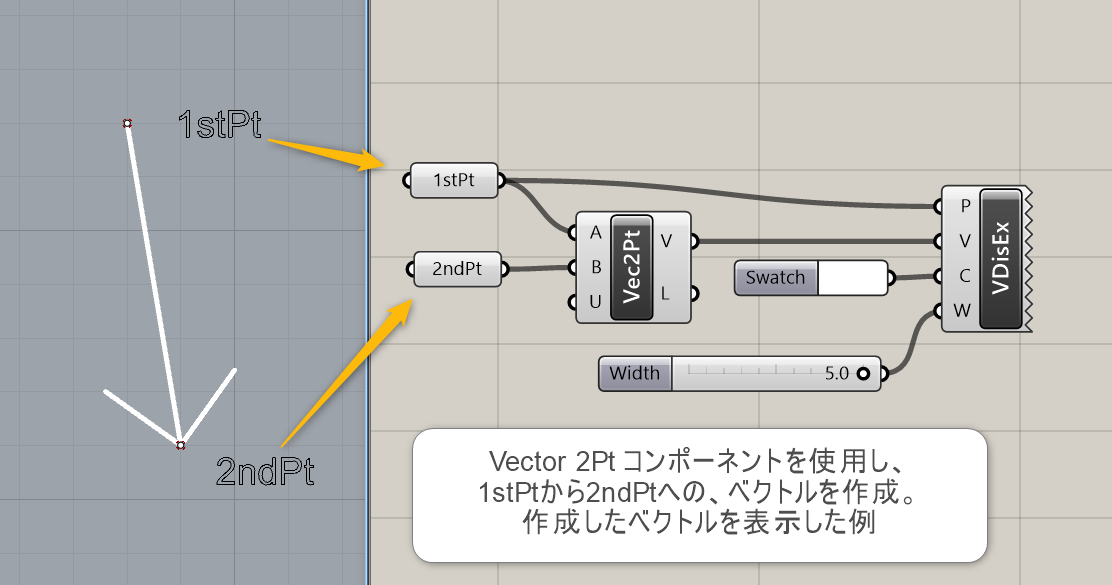
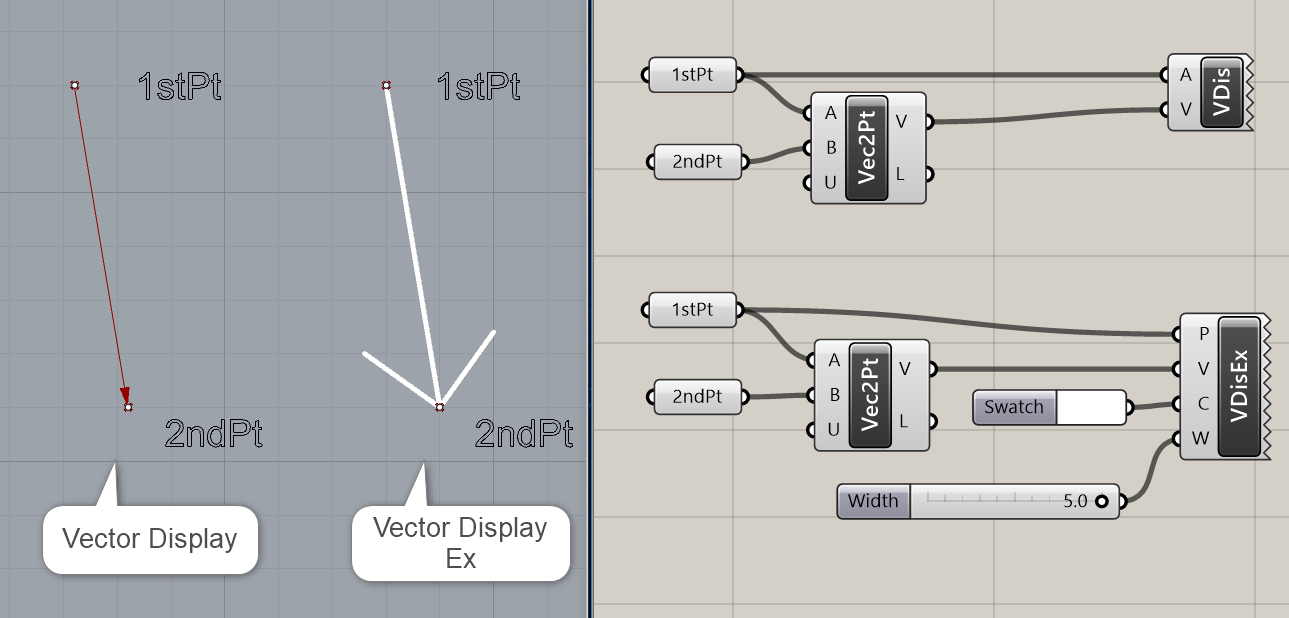
詳細1:ベクトル表示を開始する点(Point)とベクトル(Vector)を入力することで、Rhinoのビューポート上に入力したベクトルを表示する。
通常のVector Displayコンポーネントに加えて色(Colour)、線の太さ(Width)も指定できる。
例では、色を白に線の太さを5.0に設定している。

詳細2:Vector Displayコンポーネントは、色と線の太さの指定ができないので、より詳細な指定をしたい場合はVector Display Exコンポーネントを使用すること。

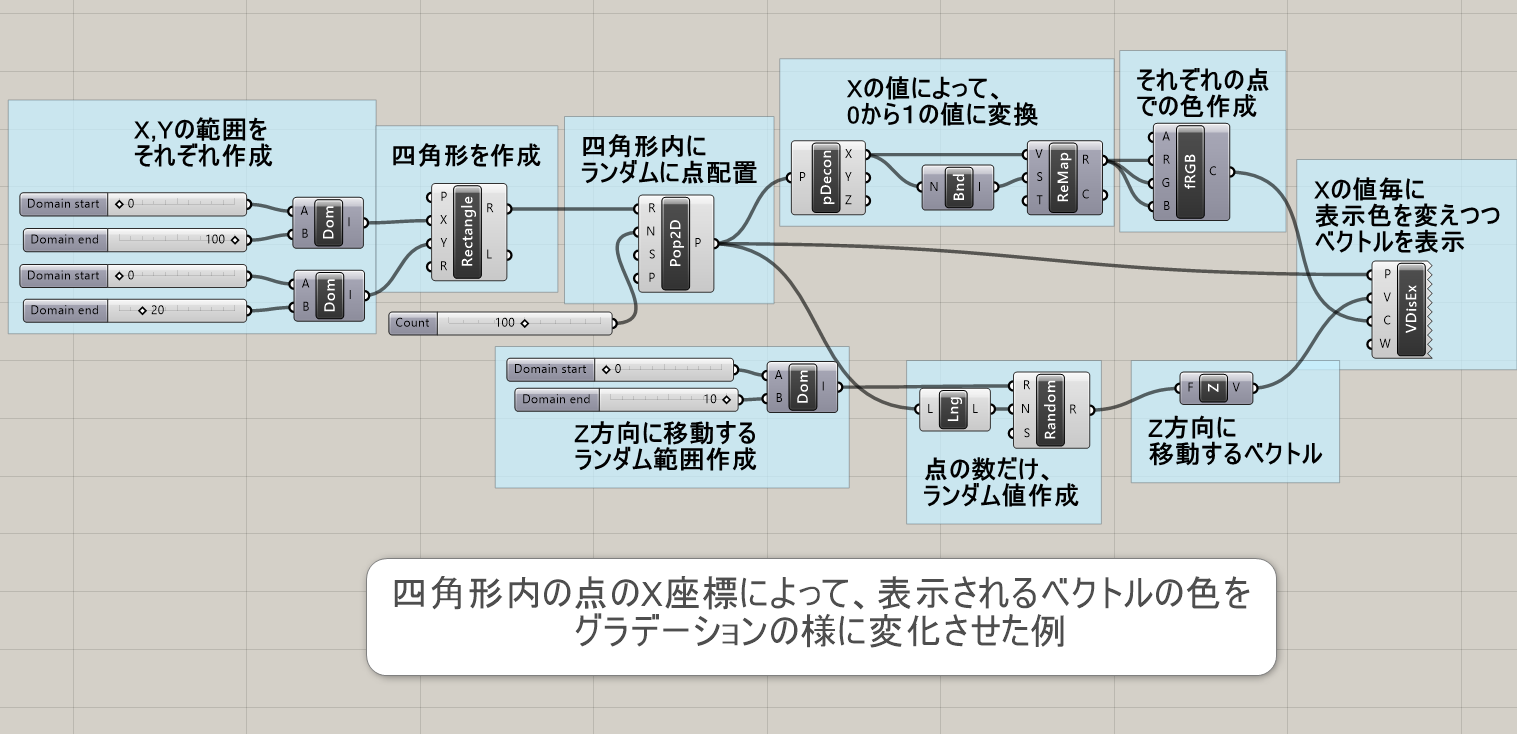
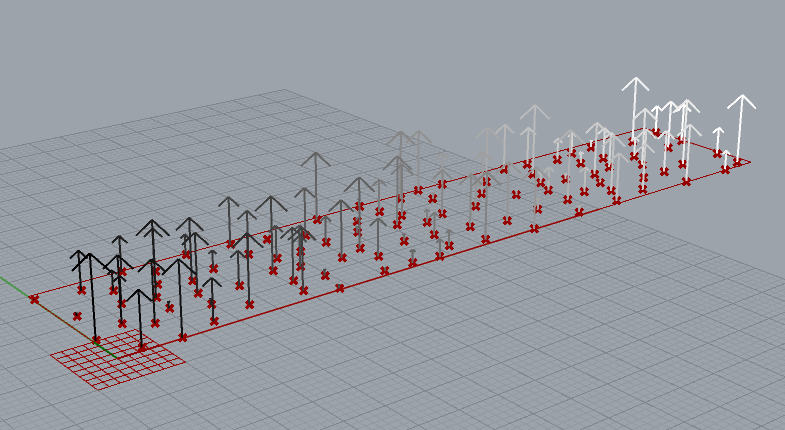
詳細3:点のX座標により、表示色を変化させた例。コンポーネントの詳細は次の図参照。

詳細4:Rectangleコンポーネントで四角形を作図。Pop2Dで点を四角形内にランダムに発生。
X座標の値を抽出し、Remapコンポーネントで0から1に値を置き換えることで、点毎にベクトル色が変化するというアルゴリズム例。